
精選文章
-

提升網站流量的五大方式:新手教學指南
想要讓網站吸引更多流量,但不確定從何開始?別擔心,今天在這裡提供一個完整的教學指南,無論你是剛剛建立自己的網站,還是想要再提高現有網站的流量,下面的五個方式都是你必須知道的祕密步驟。準備好了嗎?讓我們一起探索如何有效的提升你的網站流量吧!
-

網站字體指南|網站上使用什麼字體、大小最合適?
你有沒有想過,一個超級吸引人的網站背後,需要什麼技巧呢?今天這篇文章會帶你們來看網站字體設計的小技巧,就讓我們一起來探索網頁排版和字體選擇的小秘密,一起來看看如何優化你的網站設計吧!
-

如何選擇網頁上最適合使用的圖檔格式?-上篇
現今網站上經常使用圖像作為建立網路形象的一環,選對圖檔格式對加強使用者體驗及效能優化起了重要作用,但圖檔格式種類這麼多,要怎麼樣才能選擇最適合的呢?看完這篇文章之後,相信您對於圖檔格式會更加瞭解並能做出更精準的選擇!
-

網站新手必避開的五大網站地雷!
在數位時代,一個功能齊全、吸引人的網站對企業或是個人來說都是很重要的門面,但是在網站開發過程中,常常會有一些錯誤被忽略,這些錯誤可能會對使用者體驗產生負面影響,在這篇文章中,我們深入探討網站開發中常見的五個錯誤,在開發網站時千萬要注意囉!
-

Midjourney V6 更新!下指令方式更新、可以畫出文字等三大更新重點總整理
讓人拭目以待的 Midjourney V6 更新囉!今天這篇文章將帶你了解更新的 Midjourney V6 三大亮點:更新的下指令方式、更清晰的文字繪製、更逼真的圖像和更短的時間。讓我們一起深入瞭解 Midjourney V6 如何以更真實的圖像和更細膩的文字處理重新定 AI 圖像生成吧!
-

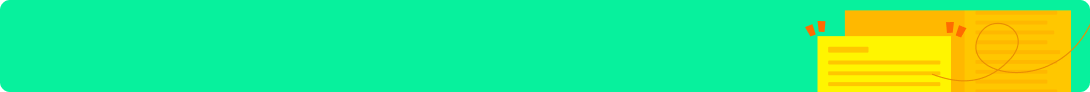
Pantone 2024年度代表色「柔和桃Peach Fuzz」溫暖呼應伴隨你的心!
又到了年底準備新年衣服!PANTONE已公布2024年的代表色,在疫情席捲了全球,於今年漸漸地恢復從前的步調,以及脫下口罩的大家,是否有跟上這樣的變遷嗎?心裡是否還是一團亂呢?讓顏色治癒你吧。一起來看PANTONE 2024年代表色「柔和桃Peach Fuzz」。
-

手機拍照就能建模?掃QRcode立即複製!設計家居業有福啦!— AR code object capture
看到喜歡就拍下來!透過分享QRcode,其他人也能透過QRcode就能身臨其境!非常厲害的技術一起讓我們看下去:)
-

Figma六大精選常用icon外掛推薦
不用跳出視窗去網頁搜尋,Figma外掛就是這麼方便!設計網頁時,icon是相當重要的環節,icon要一次找到整體感一致也有些難度,今日推薦的六大精選Figma icon外掛,期望你們也能在其中找到知音!
-

Search Central Live Taipei 2023首次在台灣舉辦,一起來探索Google搜尋和SEO吧!
要怎麼讓網站被更多人看見?讓Google員工及專家來教你!
文章分類
最新文章
-

Pop-up好惱人?如何選擇合適的一次告訴你!
-

教育與美學的結合:啟迪視野、突破傳統
-

所謂包裝的力量與真實的重量
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

為什麼網頁跟設計稿不一樣!是跑版嗎?論響應式的重要性
-

一頁式網頁是詐騙?三步驟檢視,守住血汗錢!
-

網頁設計好懊惱?2023年6大精選網站推薦!
-

6大重點中多少?跟高壓跳出率說掰掰!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

網頁設計常用素材哪裡找?五個必用FIGMA超強外掛資源!
-

想做網站看這裡!與網頁設計公司零溝通技巧也能通!
-
虛擬主機、實體主機傻傻分不清?虛擬主機大解密!
-

線上預約是什麼? 15大超實用線上預約功能大解析
-

為什麼我要架設網站?架設網站必看的五大關鍵要素!
熱門文章
-

為什麼我要架設網站?架設網站必看的五大關鍵要素!
-

線上預約是什麼? 15大超實用線上預約功能大解析
-
虛擬主機、實體主機傻傻分不清?虛擬主機大解密!
-

網頁設計常用素材哪裡找?五個必用FIGMA超強外掛資源!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

6大重點中多少?跟高壓跳出率說掰掰!
-

網頁設計好懊惱?2023年6大精選網站推薦!
-

一頁式網頁是詐騙?三步驟檢視,守住血汗錢!
-

為什麼網頁跟設計稿不一樣!是跑版嗎?論響應式的重要性
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-

所謂包裝的力量與真實的重量
-

教育與美學的結合:啟迪視野、突破傳統
-

Pop-up好惱人?如何選擇合適的一次告訴你!
-

想做網站看這裡!與網頁設計公司零溝通技巧也能通!
熱門標籤
- 網頁設計
- 前端
- 切版
- API
- Webhook
- RESTful API
- API Token
- AI導入
- 數位行銷
- 專案管理
- 設計
- 品牌
- 電商
- 客製化網站開發
- 網站設計
- 系統開發
- APP
- UI
- UX
- 行銷
- 技術
- 綠界
- LINE
- 電子發票
- 購物車
- 第三方平台
- 資安
- PHP
- Laravel
- Wordpress
- 人工智慧
- 數位內容
- 企業永續
- 網通設備
如果文章讓你激盪出點子或疑問,歡迎致電或來信跟我們聊聊唷!
聯絡我們








-cover.png)










