熱門標籤搜尋結果

讓工程師回歸思考:用 AI 自動化重複性開發工作
多數工程師的一天,真正「需要專心思考」的時間,常常被一堆零碎又重複的任務切得粉碎:改 API 文件、補一樣模式的驗證、調整 10 個幾乎一樣的畫面、改報表欄位名稱……。

不是只會寫程式碼:AI 助攻軟體開發的 7 大實戰場景
很多人以為「AI 協助工程師」就是幫忙產生程式碼片段,但實際上,AI 能介入的地方遠比想像中多:從需求訪談整理、系統架構討論、測試案例設計,到 bug 除錯、寫文件、甚至專案溝通與管理,都可以變得更有效率。這篇整理 7 個實際可以馬上落地的應用場景,讓開發團隊把 AI 當成「全流程合作夥伴」,而不是只會寫 code 的工具。

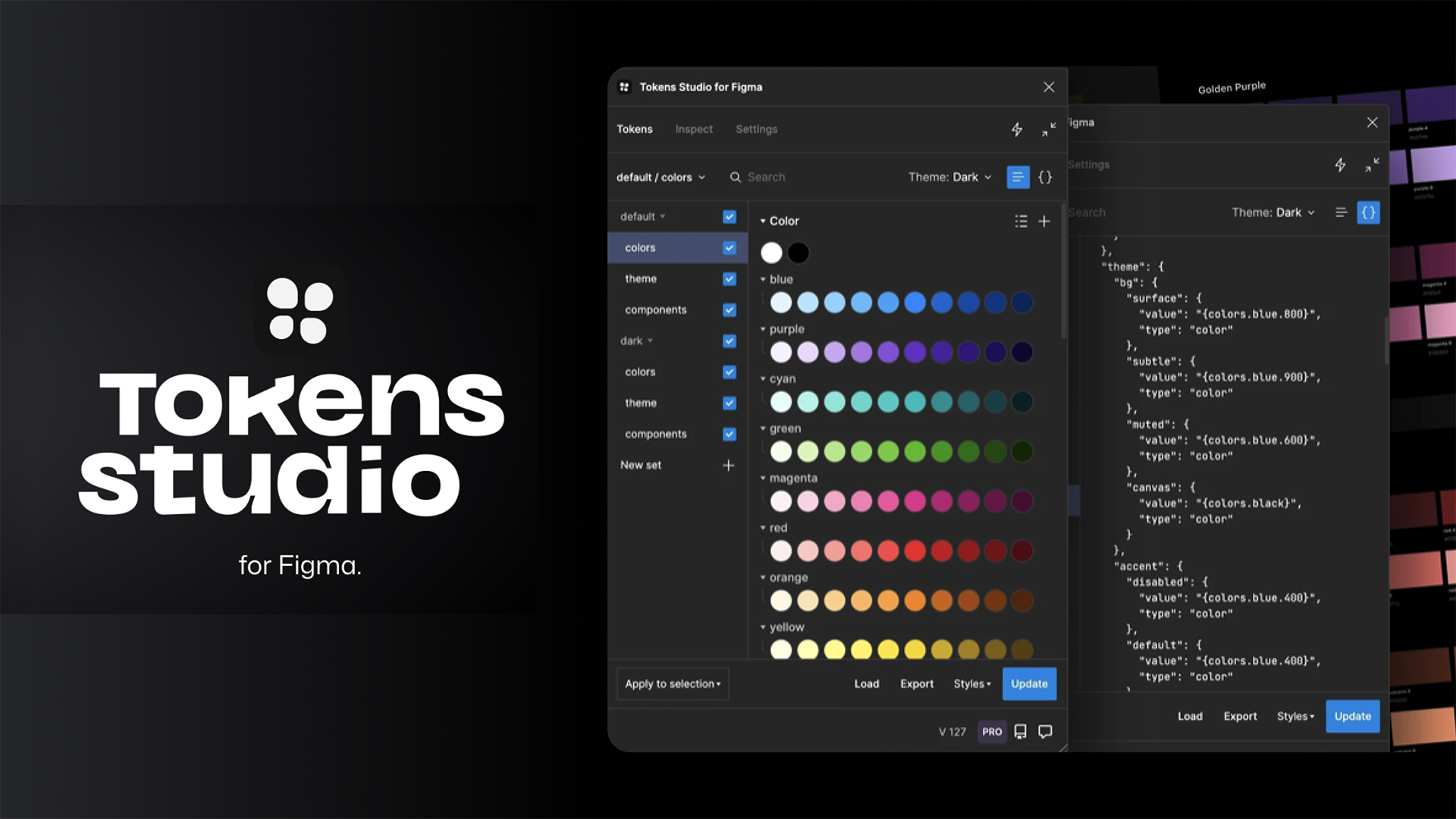
Design Tokens 設計系統落地(Figma/Token Studio→程式碼)|多品牌、多專案一致化、維護成本大降
用 Design Tokens 把 Figma 與程式碼打通:從 Token Studio 定義到多品牌、多專案的語意化樣式輸出(CSS/iOS/Android),搭配版本控管與自動化管線,讓設計一致、維護成本大幅下降。

從用戶故事開始寫程式:功能開發的邏輯與流程
網站與系統功能不是憑空誕生,而是從每一位使用者的真實需求出發。本篇從 LOHAS IT 實務經驗出發,帶你了解如何從用戶故事轉化為清晰的開發邏輯與功能規劃,並搭配實際案例解析完整流程。

品牌網站如何同時兼顧「形象」與「行銷」?
品牌網站不只是門面,更是行銷的重要據點。本文帶你深入了解,如何在網站設計中同步兼顧企業形象與行銷效益,打造兼具質感與轉換力的品牌官網。

社群經營與網站連動:打通品牌曝光的任督二脈
社群貼文有流量卻無轉換?網站資訊完整卻乏人問津?掌握社群與網站的雙向整合策略,打通品牌行銷的任督二脈,讓流量與信任感一併成長。

從用戶視角思考:網站設計在使用者體驗該避免的5個常見錯誤
網站設計不只是視覺呈現,更關乎使用者體驗。從用戶視角出發,解析五個常見 UX 錯誤:如資訊架構混亂、行動版不友善、載入過慢、缺乏行動呼籲、忽略無障礙設計等。每一項都可能導致訪客流失、轉換率低落。避開這些地雷,才能打造真正好用的網站體驗。掌握這五點,讓你的網站不只是好看,更好用!

設計喃喃【高偉數學】
本次協助高偉數學重新改造全新網站,高偉數學為台北市數學教學第一把交易的補習學校,我們重視高偉數學的教學專業精神與傳遞學習的熱誠,在網頁上我們融入品牌的元素,以專業的藍色與健層的手法,還有試圖融合數學符號傳達活潑獨特的網站風格。

設計喃喃【同輝新能源巴西公司】
同輝為巴西充電解決方案領域的標竿企業,為巴西市場帶來先進且可靠的技術,致力於為所有客戶提供高效能充電器和高效的管理平台。本次協助同輝新能源巴西公司建造全新品牌形象網站,我們使用大面積的滿版排版,以風格寫實的景色攝影照或是充電樁為主要元素,整體色調較為沉穩、深色系,帶給使用者專業穩定且有科技感的感受。

經營wordpress部落格,該用elementor編輯器、一般編輯器或是區塊編輯器呢?
在選擇 WordPress 編輯器時,除了考慮操作便利性與設計彈性,還需留意它們對 SEO 的潛在影響。不同編輯工具在提升或降低SEO搜尋引擎排名部分各有其特點,了解它們的優缺點有助於做出更明智的決策!一起繼續看下去吧!

保護網站的三種方法
網站安全是每位網站管理者不可忽視的重要議題。隨著網路威脅日益增加,不論你經營的是小型部落格還是大型電商平台,保護網站免於遭受攻擊或資料遺失的風險至關重要。以下將介紹三種有效且易於執行的網站保護方法,讓你能夠更加安心地維護和經營自己的網站。

常見的UI/UX設計誤區及實用建議
在UI/UX設計中,很多設計師往往會將精力集中在創新和美學上,卻容易忽略那些看似不起眼但至關重要的細節。然而,這些細節往往決定了使用者體驗是否成功。無論是直觀的導航系統,還是合適的色彩對比,都能對使用者的操作流程產生深遠的影響。一起來看看,有哪些誤區你也曾經不小心踩過呢?

為何CTA按鈕不夠吸引人?五個設計錯誤讓使用者不知重點!
你是不是有過,明明精心設計了網站的CTA按鈕,但卻沒人點擊?CTA按鈕是網站轉化的關鍵,但如果設計不當,可能會讓使用者毫無興趣甚至直接忽略。為了避免發生這種可能性,此篇文章將分享五點供參考,下次製作時注意說不定就能改善狀況囉!

重新設計網站時,需要注意的五個重點
想到重新設計網站,是不是非常興奮期待!而網站就像是你的數位名片,重新設計不僅能讓它看起來煥然一新,還能提升整體體驗,更能審視過去的經營。不過,在開始之前,有幾個重點你得注意,這樣才能讓新網站更好地服務使用者並維持品牌形象。一起來看看有哪些要點吧!

三步驟教你如何選擇WordPress主題
選擇WordPress主題時,我們往往會被炫目的設計或強大的功能吸引,但這些因素並不能保證網站長期運行的順暢。為了避免日後的麻煩,此篇文章將從三個不那麼顯而易見的角度來幫助你做出更適合的選擇!

顧客旅程是什麼?掌握五個關鍵,讓你抓住客戶的心
顧客旅程就像是一場探索之旅,從你第一次聽說某個品牌開始,一直到你成為他們的忠實粉絲為止。這個過程涵蓋了你和品牌之間的所有互動,從瀏覽網站、收到廣告、到購買產品、甚至推薦給朋友。如果你能掌握這段旅程中的每一個小環節,就能更好地滿足顧客的需求,讓他們對你的品牌愛不釋手。

十個文案技巧
撰寫出色的網頁文案不僅僅是選擇正確的詞彙,還需要獨特的洞察力和創意。一起來看看我們都做到幾點了吧!!

Webflow vs WordPress
正在考慮使用 Webflow 還是 WordPress 來建立你的網站嗎?其實兩個平台各有千秋,但到底哪一個才是最適合你的呢?無論你是設計新手還是老手,也許這篇文章能給你答案!

不讓人厭煩的彈跳視窗
在大家對於「彈跳視窗」好感度不高的狀況下,如何讓透過彈窗來讓大家訂閱電子報,是一件相當煩惱的任務!其實運用得當就能大大提升訂閱率,而且不會惹訪客厭煩,一起來瞭解看看吧!

增加轉化率:一頁式銷售頁的十個必備元素
咦?一頁式不是都詐騙嗎!(NONO)讓我們除了懂得如何判斷以外,正在籌備一頁式導購的你,必看這十大元素有什麼!一起看下去吧!

UIUX網頁設計流程的反思:設計流程的優化與經驗分享
相信許多新進或剛轉職進UIUX領域的新手們,都想要知道在執行網頁設計時,有哪些需要特別注意的事情呢?該如何建立一個屬於自己的設計工作流程?如何確保設計時與工程師的溝通能有效率且無誤差?<br> 今天我們就以接案公司UIUX設計師的角度,來詳細的走過網頁設計中可能會遇到的狀況,並反思執行過程中能優化的部分吧!

三種常見網頁動畫製作工具介紹
在現今的網頁設計中,動畫已成為提升使用者體驗的元素之一。隨著技術的進步,許多新一代的動畫工具因而誕生,其中最受歡迎的包括Lottie是大家都知道的!本文將與你分享這三款常見網頁動畫工具,一起來看看吧!

前端工程師的必備技能『切版』
前端後端前端後端,就算是沒有資訊背景的人一定都有聽過前後端工程師,那今天就要來介紹我們前端工程師最重要的技能切版啦,跟著這篇文章一起來了解切版這個技術的重要性、還有一些入門小知識吧!

五個網頁設計迷思,你還在踩雷嗎?
網頁設計是近年來非常熱門的職涯選擇,隨著網路普及,越來越多企業需要打造自己的網站,而網站的設計與製作就落在了網頁設計師的手中。然而,許多人對網頁設計存在一些迷思,可能會導致網站設計不良,影響使用者體驗。今天與大家分享五個常見的網頁設計迷思,一起無痛動腦思考一下吧!

【設計師必備】四個免費線上設計製作平台報你知!
當今數位設計工具繁多,選擇合適的工具能顯著提升設計效率和質量。本文將介紹四款多元模板的線上設計平台,而每款工具都有其獨特的功能和優勢,適合不同需求的設計師和團隊。一起看下去吧!

網頁五大設計工具精選
嘿,設計師、網站企劃、PM們!無論你是剛開始還是已經在這條路上闖蕩了一段時間,總有那麼幾款工具是你寶貝收藏!今天來聊聊五大網頁設計工具,讓你的設計生活更輕鬆、更有趣!

5款可以輔助你網頁設計的AI工具網站!
AI實現了各種可能性和效率,使得數位化世界在每個市場領域都成為一個全新的舞台,這些技術讓我們能夠以最低的成本來分擔現有的工作負擔。AI工具為網頁設計帶來了許多優勢,這邊幫大家整理出來5款好用的AI網頁設計工具,一起來看看吧!

不會寫程式的你也能架站!
在數位時代,台灣的企業和創業者們正掀起一股使用 No-Code 和 Low-Code 平台的熱潮!這些平台讓你不需要懂程式碼,也能打造出不錯的網站。無論你是小型店家想要快速上線,還是創業新手想要測試你的創意,這些工具都能幫你迅速實現夢想。接下來,我們要介紹四款 No-Code 和 Low-Code 平台:Webflow、Bubble、Wix 和 OutSystems。這些平台功能強大,保證讓你大開眼界!一起來看看有哪些吧!

【工程師有福啦!】未來必備的新CSS
近期推出了一些新穎的 CSS 樣式,有些雖然尚未在所有瀏覽器中普及,但為工程師帶來更有感的css寫法與效率。此篇將介紹四個備受期待的 CSS一起看下去吧!

設計喃喃【劍橋英檢】
本次協助劍橋英檢製作檢定考試報名網頁。 整體風格融入皇家顏色建立專業風格。 設計的初衷,是希望能製作出一款簡單大方又美觀的網頁,整體使用者流程讓共種檢定資訊清楚,報考流程簡單明白。

面對無障礙網頁設計的四大困難
設計無障礙網頁對於確保所有使用者的平等瀏覽至關重要。然而,實施無障礙設計過程中可能會遇到多種挑戰。本篇將探討在設計無障礙網頁時可能遇到的四大困難,並提供解決方案,協助克服障礙,讓我們繼續看下去吧!

網頁無障礙設計的四大關鍵要素
網頁無障礙設計旨在確保所有使用者,包括殘障人士,都能夠瀏覽使用網站。實現無障礙設計不僅是法規要求,更是提供公平使用者體驗的道德責任。通過採用語義化 HTML、替代文字、鍵盤控制和適當的色彩對比等技術,可以創造出更具包容性的網站,提升使用者滿意度並滿足無障礙規定。本篇將介紹四大關鍵要素,一起設計出符合無障礙規範的網站吧!

5大CSS實用工具精選
無論是經驗豐富的前端開發者,還是剛剛入門的設計師,好用又有效率的 CSS 工具能幫助你更輕鬆地實現設計,並讓工作流程更加流暢。在本篇中將介紹五款優秀的 CSS 工具:Clippy、CSS Grid Generator、CSS Gradient、Fancy Border Radius 和 Magic Pattern。這些工具各有特色,並能夠滿足不同的設計需求,從生成複雜的剪裁形狀到設計精美的漸變背景等,希望分享這些工具讓大家更能活用在工作上!

屬於你的顏色 — 誕辰和色
在本篇推薦的這個網站,它集結了日本自古流傳下來四季所衍伸出的傳統色,也能在測驗中知曉更多有關日本優美顏色的名稱與故事,讓我們事不宜遲立刻看下去吧!

Webflow:開創網頁設計新視野
在當今數位化時代,網站已成為企業和個人展示品牌形象、吸引訪客的關鍵。而在這個充滿競爭的環境中,Webflow 突顯了其獨特的魅力與優勢。作為一個線上架站平台,Webflow 不但擁有強大的功能和工具,更蘊藏著一種全新的設計理念和工作方式。本篇將分享 Webflow 近年來的優勢,為設計師提供了更廣闊的發展空間,讓我們一起看下去吧!

對!就是你!求知慾旺盛的你!不能錯過這篇文章!
學習能讓我們拓展視野、訓練大腦,並且更能運用到工作上,發揮長處讓自己有更多附加價值,而本篇文章想與你分享一些能增強我們技能的網站,一起來看看吧!

未來電子商務網站設計趨勢 - 下
在電子商務環境中,保持領先與期望在市場中蓬勃發展的企業來說至關重要。展望 2024 年,影響電子商務網站的使用者體驗設計趨勢正在飛速發展。從客製化互動到增強現實和人工智慧等高端技術,在本篇中上一篇提及三大重點,本篇也將聊到新的三個重點,一起來看看吧!

未來電子商務網站設計趨勢 - 上
在電子商務環境中,保持領先與期望在市場中蓬勃發展的企業來說至關重要。展望 2024 年,影響電子商務網站的使用者體驗設計趨勢正在飛速發展。從客製化互動到增強現實和人工智慧等高端技術,在本篇中我們將探討未來一年電子商務網站設計的主要趨勢、消費者與在線商店的互動方式,並深入分析企業如何利用這些趨勢來提高使用者黏著度跟推動轉化率。

截至2023全球網站數據分享
至今互聯網的發展,個人、企業品牌的形象建立,已逐漸是大家重視的一環,而了解數據是前往優化的必經之路,一起來看看數據告訴我們趨勢是什麼吧!

社群媒體影響下的設計趨勢:思考策略
在當今數據化時代,社群媒體已成為人們日常生活中,無法輕易捨去的核心部分。因此,網頁設計者應將此媒合為設計策略的主軸。也代表著在設計網站時,要考慮如何充分利用各種社交媒體平台的功能和特點,以提高用戶參與度和分享率。一起來想想,編排思考上有什麼可以優化呢?

有利於SEO的五個架站平台報你知!
本篇文章會提供除了WordPress,以及另外四個平台供參考,當然WordPress已有它無以撼動的地位,能客製的程度、成熟的SEO優化工具、多元外掛等都是大家知曉的!而探險未知領域更是有趣,快一起來看看這次分享的架站平台,比較之下分析哪一個架站平台更適合你吧!

論網站無障礙的重要性
無障礙網站:打造一個包容性的網路世界

15個常見的網頁設計英文單字
UI?UX?RWD?這些英文是什麼意思呢?趕緊來看看已經為大家整理好,常用的15個網頁設計常用的英文單字介紹吧!

網站速度好慢!五個增加 WordPress 網站速度的工具不藏私大公開
在這個資訊爆炸的時代,網站加載速度很容易影響使用者體驗,想像一下,當你瀏覽網站時,頁面打開速度慢得讓人抓狂,是不是就很想立刻關掉它?所以,我們怎樣才能避免讓我們的訪客有同樣的感受呢?下面文章將介紹五款實用的工具,幫助我們的網站提升速度,就讓我們繼續看下去吧!

OpenAI最新模型「Sora」-輸入文字即可生成出電影般的場景!
OpenAI追隨Runway、Google等公司的腳步,正式進軍影片生成領域!

五款適合初學者的照片編輯軟體
想要讓你的照片更吸引人,但不知道從哪裡開始嗎?別擔心,在這裡要介紹五款照片編輯軟體給剛入門的你,不僅可以輕鬆上手,也能讓你的照片在幾秒鐘內變得令人印象深刻!

Wordpress A/B Testing 三大工具大公開
在WordPress的世界裡,大家都想要讓自己的網站拿出最好的表現吧!這就是為什麼A/B測試工具變得不可或缺,它們幫助我們透過數據做出更明智的決策。今天,我們來聊聊三款知名的WordPress A/B測試工具,一起讓你的網站性能更上層樓吧!

5個 Chrome外掛增加你的網站生產力
當在開發一個網站時,我們會需要做許多事情來盡可能吸引更多訪客,以及提升訪客體驗,但有時候會花費我們太多的時間。今天本文跟大家分享五個能幫助你提升網站生產力的Chrome外掛,包括內容創作、SEO規劃、密碼管理,也包括如何更有效地與團隊溝通等等。準備好了嗎?讓我們一起來看看這些能讓你的網站生產力飆升的小幫手吧!

如何選擇網頁上最適合使用的圖檔格式?-下篇
現今網站上經常使用圖像作為建立網路形象的一環,選對圖檔格式對加強使用者體驗及效能優化起了重要作用,但圖檔格式種類這麼多,要怎麼樣才能選擇最適合的呢?看完這篇文章之後,相信您對於圖檔格式會更加瞭解並能做出更精準的選擇!

2024年用5個方式提升你的網站轉換率
不管你是剛剛起步的小店還是已經發展成熟的大企業,提升網站轉換率是一件非常重要的事情,如果能夠提升網站轉換率,絕對是提升業績的關鍵!今天跟大家分享 5個超級實用的小技巧,幫助你一步步提升網站的轉換率,就讓我們繼續看下去吧~

讓瀏覽者無法離開的網站:五大技巧教你降低訪客跳出率
網站的使用者體驗是網站設計中不能忽視的一環——如果訪客在你的網站上體驗不佳,他們很可能會立刻離開,轉向其他網站。 一個讓人愉悅的瀏覽體驗不僅能吸引訪客停留更久,還能促使他們採取行動,像是購買產品還是訂閱服務。要達到這個目標,這裡有五種方法可以讓你的網站使用者體驗提升,減少訪客的跳出率,操作簡單,但他的效果非常可以!趕快來看看吧!

網站字體指南|網站上使用什麼字體、大小最合適?
你有沒有想過,一個超級吸引人的網站背後,需要什麼技巧呢?今天這篇文章會帶你們來看網站字體設計的小技巧,就讓我們一起來探索網頁排版和字體選擇的小秘密,一起來看看如何優化你的網站設計吧!

設計喃喃【華藝數位——島嶼營業中】
本次協助華藝數位製作一個全新的活動網頁。 因應名稱為「島嶼營業中」,客戶也希望我們製作出島嶼意象的設計。 設計的初衷,是希望能製作出一款有趣又美觀的網頁,所以整體的風格,希望能帶給使用者像在玩遊戲一般的使用體驗。

AI 時代的 CMS 選擇:5 個最佳平台
在這個由人工智慧崛起的時代中,選擇一個帶有AI的CMS平台就像是擁有了一個超級助手,今天文章我們會推薦在AI時代中的五個最佳CMS選擇,它們各有厲害的地方,保證讓你愛不釋手!

如何選擇網頁上最適合使用的圖檔格式?-上篇
現今網站上經常使用圖像作為建立網路形象的一環,選對圖檔格式對加強使用者體驗及效能優化起了重要作用,但圖檔格式種類這麼多,要怎麼樣才能選擇最適合的呢?看完這篇文章之後,相信您對於圖檔格式會更加瞭解並能做出更精準的選擇!

網站新手必避開的五大網站地雷!
在數位時代,一個功能齊全、吸引人的網站對企業或是個人來說都是很重要的門面,但是在網站開發過程中,常常會有一些錯誤被忽略,這些錯誤可能會對使用者體驗產生負面影響,在這篇文章中,我們深入探討網站開發中常見的五個錯誤,在開發網站時千萬要注意囉!

提升emoji在網站上的無障礙性-下篇
在現今大家經常使用emoji的狀況下,我們同時要顧及使用者的無障礙體驗!

2024 年不可錯過的五個網頁設計部落格
在這個 AI 崛起的世代,網頁設計總是變化快速,我們得不斷學習、尋找新靈感,才能在網頁設計這行中保持領先.在這裡,我們幫忙整理了 2024 年不可錯過的五個網頁設計部落格,可以幫助我們及時地跟上最新趨勢,就讓我們繼續看下去吧!

OpenAI推出GPT Store和ChatGPT Team,開啟AI客製化時代!
在 AI 技術當紅的時代,OpenAI 一直是 AI 領域大家持續關注的公司,而他們在上週推出了兩項產品—— GPT Store 和 ChatGPT Team 兩大服務,更是引發了業界的熱烈關注!就讓我們繼續往下看這兩大服務的特別之處吧!

設計喃喃【台北醫學大學招生組】

Tldraw AI 白板繪圖工具|只要畫草稿就可以幫你生成現實!
Tldraw 是近期很紅的一個 AI 白板應用程式,讓使用者透過繪製草圖的方式,並用 AI 的"Make It Real" 功能將草圖轉換為真實的網頁應用程式,可以說是程式小白的一大福音,就讓我們繼續看下去他有哪些功能吧!

Midjourney V6 更新!下指令方式更新、可以畫出文字等三大更新重點總整理
讓人拭目以待的 Midjourney V6 更新囉!今天這篇文章將帶你了解更新的 Midjourney V6 三大亮點:更新的下指令方式、更清晰的文字繪製、更逼真的圖像和更短的時間。讓我們一起深入瞭解 Midjourney V6 如何以更真實的圖像和更細膩的文字處理重新定 AI 圖像生成吧!

Pantone 2024年度代表色「柔和桃Peach Fuzz」溫暖呼應伴隨你的心!
又到了年底準備新年衣服!PANTONE已公布2024年的代表色,在疫情席捲了全球,於今年漸漸地恢復從前的步調,以及脫下口罩的大家,是否有跟上這樣的變遷嗎?心裡是否還是一團亂呢?讓顏色治癒你吧。一起來看PANTONE 2024年代表色「柔和桃Peach Fuzz」。

提升emoji在網站上的無障礙性-上篇
在現今大家經常使用emoji的狀況下,我們同時要顧及使用者的無障礙體驗!

運用生成式AI讓圖片動起來!一起來看看神奇的Gen-2 Motion Brush !
有了生成式AI工具Gen-2 Motion Brush,人人都可以創作動畫!

設計喃喃【環電大學】
USIU的文字設計,塑造出知識殿堂的建築氣息,渲染出學習型組織的氛圍,層層堆疊出創新的現代化設計。人才培養是企業成長的動力,透過對稱、平均的設計,表達出學院的專業能力是企業穩固的基石。 大門的意象意旨USIU是讓人才精進專業的入口。藍色代表學習:要如同大海般的學無止盡及謙虛。頂端的電路板是USI的核心產業,是USIU永恆的學習目標。立體四方形集晶片之大成;遠望的六角形的設計則是代表五個學院及一個UMBA,但同時三個端點(上、左、右)也保持圓潤設計,塑造圓滿之意。

設計喃喃【歐洲經貿網台灣商務中心】
外貿協會是台商與外商連結的第一陣線,初衷是期望藉由網站翻新來迎接未來的新商機,並從視覺設計的巧思展現台灣的專業度來與國際接軌。在合作的過程中最大的挑戰是,需考量到使用者的年齡層與該群眾對於網站的使用習慣,進一步去平衡與調整。

設計喃喃【台北醫學大學 探索我的國際力】
台北醫學大學與我們合作的契機,是被我們官網【版型設計網路開店平台】及【一頁式網站設計】活潑的插畫風格與有趣的網頁互動效果所吸引。 「你的氣質裡,藏著你曾讀過的書、走過的路、愛過的人」,搭上飛機、越過海峽、在異國寄出的明信片,每一次旅行都會體驗不同的風景與故事,故事多了,你的人生就會變成一本讀不完的書。根據國際力的主題,以城市做背景並將按鈕設計成地標符號,呈現一個令人嚮往的都會生活與國際感。 為了增加互動感,我們將按鈕延伸至畫面中的人群、車輛、舞台,並透過增加畫面細節及調整物件色調的和諧度,去營造整體的氛圍感。此外,還加入了北醫校園的特色建築作為亮點彩蛋。

設計喃喃【品田牧場】
王品旗下許多品牌隨著時代變遷,一步一腳印地堆疊形象實力與評價,品田牧場是陪伴我們成長歲月不可或缺的記憶。感謝讓樂活擔任製作網站的重任,從「心」的感受出發,讓我們在原有的品牌規範下,注入嶄新風采。
Figma六大精選常用icon外掛推薦
不用跳出視窗去網頁搜尋,Figma外掛就是這麼方便!設計網頁時,icon是相當重要的環節,icon要一次找到整體感一致也有些難度,今日推薦的六大精選Figma icon外掛,期望你們也能在其中找到知音!
-cover.png)
2024年網站設計趨勢重點(下篇)
延續中篇的設計趨勢重點,共有七個重點與大家分享,和我們一起抓住2024網頁設計趨勢吧!

設計喃喃【台東縣原住民語認證申請】
臺東縣政府為了推廣當地原住民勤學族語,獎勵設籍臺東縣縣民取得原住民族語言能力認證,透過申請相關族語獎勵學金,鼓勵民眾開口說族語,共同響應族語復振、帶動族語風氣。視覺中融合當地原住民文化元素,透過圖文方式,生動活潑的呈現原住民傳統文化。 此為優化後的版本。
-cover-01.jpg)
一頁式網頁設計要點:如故事性般的敘述(一)
在搜尋打「一頁式」,後續接連詞可能前面順位會有「詐騙」,但只要來源清楚、動線明確,消費者若有疑慮,檢視與查證肯定也沒問題!來看看如何提高你的轉換率!
-cover.jpg)
2024年網站設計趨勢重點(中篇)
上篇著重於網頁趨勢的功能面,此篇著重於網頁「設計」的重點,共有七個重點與大家分享,和我們一起抓住2024網頁設計趨勢吧!

【設計師必備】免費商用日文字體網站推薦
字體可以說是設計師的衣食父母也是一門學問,一套字體價格並不便宜,而有免費的出現,對於普遍設計師是很大的幫助,在有限的資源下做出達到雙方心中的標準,字體也佔了一部份力量。這麼多種字體我們都能在生活中發現他們的存在,樂活十種精選「日文字體」中文也能使用!一起往下看!

設計喃喃【鯨躍】
我們以品牌圖形為基底,使用icon與圖表為鯨躍消費者整理清楚明瞭的服務項目與建立專業的形象感

給我15分鐘就好!時間管理—番茄鐘工作法!
現代人要專注其實不容易,科技演變千變萬化,上班期間關閉手機通知,簡單一個小舉動,卻非常難以執行。尤其寫網頁時,看著密密麻麻的英文數字,只要一個分心可能就會忘記自己執行到哪一步驟,或是debug搞混了!一起來看看,一直分心的我們,還能怎麼辦?

形象概念與品牌圖像化,在你心中是什麼樣貌呢?
在博大精深的中文,有一手法稱為—「擬人法」,讓沒有動靜的事物,將其形容如似人類般的生命化,當把這件事套用在品牌上,可以讓品牌形象更為生動與吸引。

設計喃喃【合勤投控 永續發展】
合勤集團的ESG網頁重新設計。 為響應環保節能,企業紛紛跟進永續發展的轉型。 我們將原本繁瑣的表格及圖表資訊統整、美化,讓使用者更加方便且清楚的閱覽整體網站。透過部分頁面的互動設計,更加優化使用者體驗。

「文字單位」的奧妙
有經手報告、設計、印刷的朋友,你一定調整過文字大小,平面設計與前端所顧慮的文字單位不一樣,此篇要來分享經歷網頁設計一定會疑惑的「文字單位」。

2023年備受矚目「台灣設計展」就在新北!你我同圈人?O起來就知道!
設計是生生不息的力量,從前推動至今的台灣設計展,你看過了嗎?

WordPress強大的頁面編輯器之一:Elementor!
WordPress是全球熱門架站的開源平台,而本文要介紹的Elementor編輯器也已經相當成熟,如果你還沒嘗試過,請務必玩玩看!

表情符號自己做!Emoji Kitchen烹飪天地任你無限合成新表情!
近期社群的熱門話題:Emoji Kitchen,到底是什麼?做表情符號為什麼可以一夕爆紅?一起看看多麼異想天開!

【設計師有福啦!】超實用免費AI圖像生成工具看這邊!
設計師在籌備期是特別地漫長,從訂定風格後,抓對關鍵字去找尋符合內心與客戶之間平衡的設計元素參考,內化後還需要做出不同的樣貌提供好幾版,而AI的誕生能促使我們工作效率提升,只好麻煩他們一下囉!(笑)

Figma開發模式不好上手?超好用外掛這邊看!
今年Figma重大改版後,開發模式大家用得還習慣嗎?若以前還不會使用figma的工程師們,可以試著練習看Figma的設計稿,而這篇文章絕對對你有幫助!
七大精選免費icon網站
icon可以說是文字簡化的靈魂,有時無需文字,透過圖樣就能理解想傳達之含義!而icon近年來許多也開始提供免費下載,有的需要標注來源出處,請大家有看到務必遵守,也代表對於創作者的一份尊重喔!

必讀指南:點陣V.S向量的差別?常用圖檔格式種類分析
不知道任何圖檔格式沒關係!但在人生中一定看過或聽過JPG!而當聽到把點陣圖改成向量圖放大到最大時,設計師第一反應一定是:為何不早說....究竟點陣圖跟向量圖差在哪裡呢?JPG又是哪一類別呢?話不多說立刻看下去!

Pop-up好惱人?如何選擇合適的一次告訴你!
你一定按過無數次的叉叉,有時候關不了彈出視窗,乾脆整個網頁都關掉,甚至懷疑自己一開始進入這個網頁為的是什麼!這就是Pop-up彈出視窗的可怕性 (笑),但還沒仔細了解前,先別把它排除在外,一起快速認識一下吧!

教育與美學的結合:啟迪視野、突破傳統
美的事物人人喜愛,在求學中開拓更多領域,美感與品味一起提升,在生活中展現不同素養,而你要知道的是:設計無所不在!

所謂包裝的力量與真實的重量
如果我們人是一種商品,那外殼的保護色包裝你會選擇什麼樣的材質模樣呢?

UI / UX原來不一樣?成功的網站原來他們缺一不可!
近年來許多人將UI / UX設計師列為轉職的目標,而人才需求也持續擴大,但究竟他們在做什麼?為何如此之快的盛行起來呢?一起看下去吧!
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
在有彩世界裡,我們用各種形容詞來比擬顏色,而在不同領域裡,也有專屬數字代表顏色,我們稱之為色碼,來側面了解顏色之間的小密語吧!

為什麼網頁跟設計稿不一樣!是跑版嗎?論響應式的重要性
人人手握一台手機已是現今社會普遍現象,使用者體驗更是網頁產業優先掌握與不斷優化的課題,那所謂的響應式是什麼呢?一起快速了解一下吧!

網頁設計好懊惱?2023年6大精選網站推薦!
不管是網頁設計師或正在火力全開地籌備品牌官網,總需要靈感激盪火花,而從哪裡可以找到很多網頁的排版參考呢?小編準備好6個讓你配三餐都看不完!(笑)

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
sketch、zeplin等工具對於介面設計的朋友們肯定心有戚戚焉,不過從2019 UI設計工具調查中,Figma以進入業界前三名之姿,讓大家更注意到它不容忽視!而不斷在優化的Figma,用過的人都愛不釋手,讓我們速速進入主題吧!

網頁設計常用素材哪裡找?五個必用FIGMA超強外掛資源!
Figma 是當今在 UI 和網頁設計不可或缺的設計軟體,以完善的設計系統和豐富的插件外掛,在短暫推出的近幾年,迅速成為設計師的新寵兒。而在數以萬計的 Plugin 插件外掛裡面,小編這次要特別推薦五個最實用的 Plugin,幫助大家進行設計的時候事半功倍!

設計喃喃【Foluck】
Foluck是一個具有童心與創新的活潑企業,原創玩具並外銷世界。其非常重視手繪呈現,所以在一開始的版本加入大量的手繪元素,其中包括他們設計玩具時的手稿。設計發想是把流程圖像化,以工廠的方式來呈現與Foluck合作的流程,搭配趣味的插畫表現,並以步驟進行視覺引導,直觀的讓合作廠商感受流暢與專業的服務。

透過SEO提高網站流量!SEO讓你的網站更受歡迎的秘密
SEO是一種技術和策略,通過優化你的網站和內容,使其在搜索引擎中排名更高,從而提高你的網站流量和曝光度。若能夠有效的規劃網站SEO,便能提高網站的自然搜尋量,使網站排名靠前,你的網站就有更多的機會被訪問和使用。

設計喃喃【孩想玩】
為客戶打造兒童活動/親子休閒資訊網站,充滿挑戰,從視覺設計、網頁排版到後台,腦力激盪、嘗試更新、、、等等努力後,吸引家長省時省力瀏覽使用的休閒資訊網,大功告成!

設計喃喃【Lanlife】
Lanlife 的企劃團隊在初期就有指定很明確的跟設計風格與區塊內容的方向。讓這次的案件挑戰為如何在指定固定的架構上提供客戶變化選擇。

設計喃喃【典通數據 】
在設計發展的過程中,我們遇到了不少關於視覺的討論,尤其在開案時所提供的資料會佔設計很重的比重。由於案件都會有時程控管,所以越是精準、具體的資訊,會讓設計更加順暢。

設計喃喃【國立陽明交通大學】
樂活以自豪的視覺力帶給使用者獨特的視覺設計,為品牌開創無限可能!

設計喃喃【客立可CLICK!】
「CLICK!客立可」是一個新創立的品牌,源自中山區四十五年的水電老品牌「茂忠企業」。本次協助茂忠企業將新創的品牌製作全新的電商網站,將品項豐富的商品們分門別類,讓使用者在使用上更為方便直覺。

設計喃喃【高雄科技大學永續發展處】
我們為高雄科技大學的永續發展處重新設計了新的形象網站,在設計的版面上我們融合了各樣永續的自然插畫元素在首頁上,並強調專業與核心理念,以按鈕的方式做切換,搭配形象感的圖片,傳達學校為永續努力的付出與社會貢獻,達到永續的價值。當然每個提案都有很多的過程,以下就是第一次提案的時候得ABC版本!一開始的方向跟角度會先設定比較寬廣讓客戶去做選擇。
.png)
設計喃喃【Petstro】
為帶給使用者更好的體驗,樂活協助沛德奧設計新官網。如商品比較、保固維修表單、商品篩選、文章與產品分類串接等多種選擇,讓使用者能充分的運用這些資訊來達到最好的服務體驗。

設計喃喃【阿波羅】
阿波羅致力於廣大的男性福祉,用最專業與科學的方法替需要幫助的人們建立健康和信心。我們運用視覺品牌要素,協助處理視覺化的商品顯示與優化表單等顯示方式。讓整體網站資訊清晰簡潔有力。