為什麼網頁跟設計稿不一樣!是跑版嗎?論響應式的重要性
人人手握一台手機已是現今社會普遍現象,使用者體驗更是網頁產業優先掌握與不斷優化的課題,那所謂的跑版與響應式是什麼呢?一起快速了解一下吧!

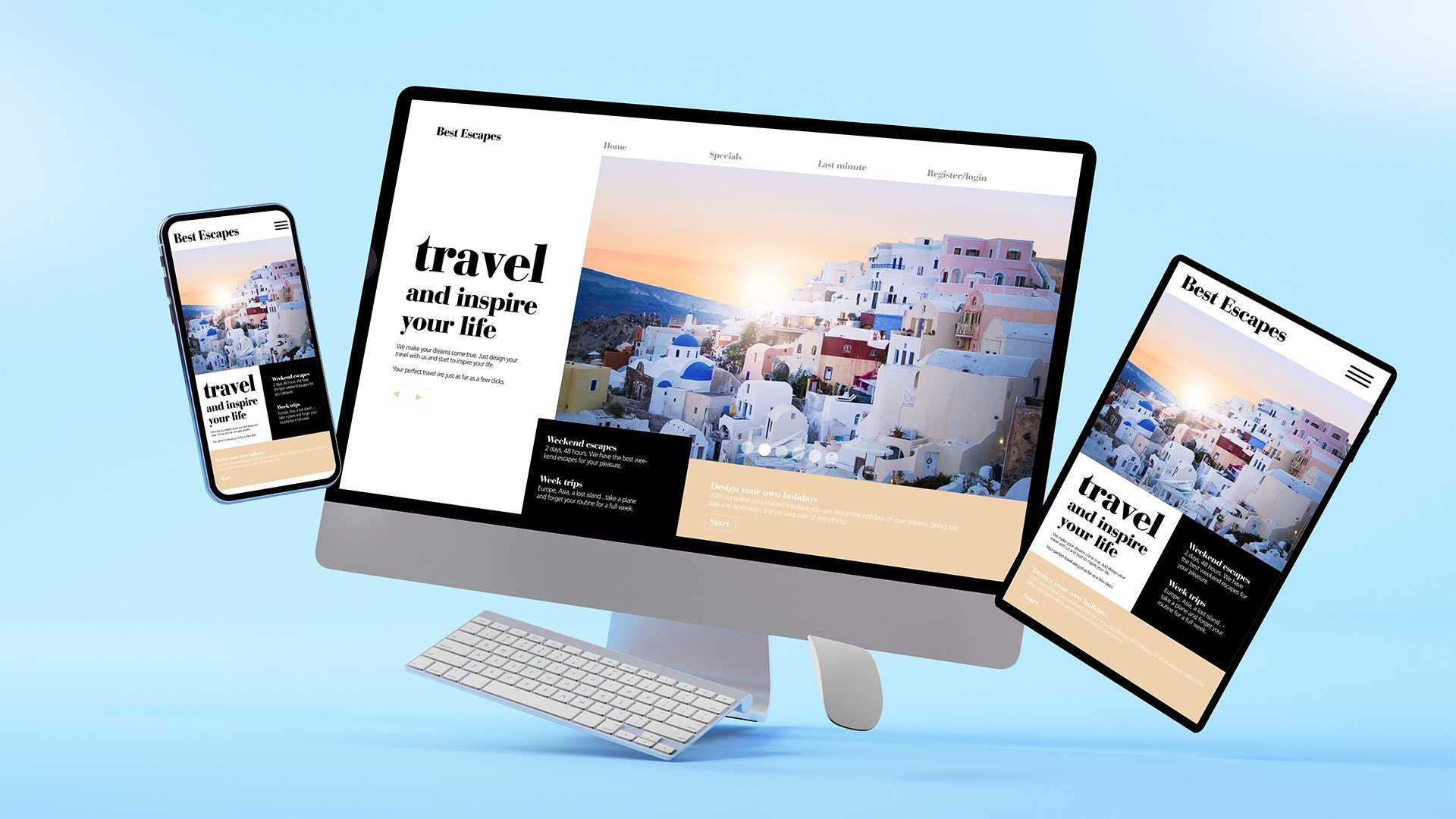
響應式是什麼?
你常常看到的 RWD(Responsive Web Design)就是響應式網頁的意思 ,網頁能因應RWD在各個不同裝置、瀏覽器都能正常瀏覽,網頁公司在與你洽談合約時,通常可以看到「含RWD」等文字,不做RWD的公司已經看不太到了,除非客戶大膽要求說不!不然其實不寫RWD對於前端也是相當痛苦(笑),而製作網頁視覺稿時,設計師也需含有響應式概念,才能在團隊中適時傳達建議與提供好的設計。
響應式是潮流嗎?
現今不做響應式的還是大有人在,而當使用手機瀏覽時,就會看到大大的跑版,例如網頁內容變很小,需要不斷放大、移動位置來查看,光是這一點,你可以想像得出來下一步就是關閉網頁,而這樣的狀況在比較舊版的網頁才會發生,或N年前所製作的網站一直未更新維護等原因。但響應式不算潮流,而是逐漸成為必需品,人隨著社會進步,也更新了思想與習慣。

為什麼需要響應式?
操作是最直接的感官體驗,你可以理解正在瀏覽的網頁好不好用,也能影響你願不願意繼續關注該網頁,像是瀏覽正過癮時,想買個包包,選擇了信用卡付款,結果在填寫信用卡資訊時,發現沒有響應式⋯但要寫超級多資訊,就會有 「好麻煩」 的念頭;或是在看藝術性質的網站,每張圖都大到不可思議,縮小畫面也不能一次看到;堪稱大魔王的表格,沒有響應式真的是往左滑到人生盡頭,還無法把表格看完⋯等,光是想像就感到可怕的瀏覽體驗。

給客戶方的你:
當網頁上線前,必須核對的一定有 網頁確認與設計稿是否相符合 ,如果可以理解「響應式」,那一定能理解網頁所呈現的樣子不一定100%與設計稿相同,但結構是必須一樣的!這邊所說的不一定100%相同,像是拿著電腦版的視覺稿核對手機版上的畫面、拿著尺對著螢幕丈量尺寸、顏色看起來疑似不太一樣等,這邊述說的範例不建議當作檢查的方式,那你可能會想那 怎樣才是跑版呢?
明顯的跑版範例:
- 1製作方沒有做RWD,導致瀏覽手機版全部大跑掉
- 2結構順序不同,例如先是幻燈片再來是商品介紹,結果所看到的為相反
- 3404畫面(完全看不到網頁畫面,這不歸類在跑版,它是網站有問題)
發現跑版時步驟:
- 1莫害怕莫慌亂,穩定自己的心
- 2截圖跑版畫面(可以的話可標示再另外文字說明)
- 3確認裝置尺寸,裝置資訊可提供給網頁公司更快聚焦
- 4等待網頁公司修復
- 5清快取檢查,完成
確認裝置尺寸網站 點我去
還沒製作網站的你,不知道該如何溝通嗎?點我去看 網頁籌備前必做的文章
都已經看到這邊了,想必我們的文章一定有幫助到你。
喜歡的話歡迎分享,或前往表單告訴我們你的需求,
樂活會有專業團隊為您解答!
推薦好文
-

小團隊也能當大公司用:AI 驅動的敏捷開發與效能優化攻略
小團隊要的不是「加班」,而是「加乘」。
大公司有專職 PM、架構師、QA、DevOps,小團隊往往是:一個人包辦 PM+後端+前端+維運。AI 能做的是,把那一堆「重複、制式、但又很重要」的工作分擔走,讓你有限的腦力放在:功能優先順序、架構決策、關鍵風險、使用者體驗。所以我們要思考的是:如何讓 AI 變成你敏捷流程中的「隱形隊友」,而不是只是一個會寫 code 的搜尋引擎? -

結合LINE官方帳號 × 預約系統的智慧查詢應用流程,打造零接觸、即時互動的客戶查詢體驗
在數位化快速發展的時代,企業不只要「能接單」,更要「接得聰明」。本篇介紹如何透過結合 LINE 官方帳號與網站預約系統,打造一條龍式的智慧查詢機制,大幅提升客戶體驗、降低人力負擔,並實現真正的「零接觸服務」。
-

專案風險控管與危機應變,修補溝通斷點,矯正目標偏差
專案過程中我們看待真相的原理,從小專案到大專案都一樣,再嚴謹的 SOP,終究還是由人執行。口頭一句「已交付」或一篇公告,不會讓事情自動到位,說了不等於做了,發文不等於落地。
-

LINE Bot×CRM×AI 智能客服:從提問到結案的 SLA 流程與自動化
把客服做成一條完整可追蹤的「提問 → 受理 → 分級 → 轉真人 → 結案 → 回饋」閉環。 我們用 LINE Bot+CRM+AI 知識庫,把每一次對話變成可量化、可稽核、可優化的服務流程。
-

全運會集章活動系統上線:從遊戲化到資料化
LOHAS IT 推出全運會集章活動系統:任務引擎、雙因子場域驗證、反作弊、高併發與即時看板一次到位。從遊戲化參與到資料化決策,支援序號庫與庫存管控,現場快速調整、後續可接 CRM/BI,讓活動又穩又好玩。
-

系統開發流程解密:用Trello敏捷開發縮短時程、提高成效
在現代系統開發專案中,快速反應、靈活調整已成為基本要求。想有效推動敏捷開發,不僅需要正確的方法論,還需要好用的工具輔助。今天,就讓我們分享如何透過Trello,一款輕量化專案管理工具,實踐敏捷開發,加速交付成果!
-

網站設計走向模組化?套版與客製開發的抉擇
在數位轉型浪潮下,網站設計快速朝向模組化與效率導向發展。愈來愈多企業希望網站能快速建置、容易維護,同時兼顧品牌形象與系統功能,因此在建站初期,往往會面臨一項抉擇:該選擇快速套版?還是全面客製化?
文章分類
最新文章
-
-cover.jpg)
2024年網站設計趨勢重點(中篇)
-

「文字單位」的奧妙
-

淺顯易懂的Wordpress架站好處分享!
-

架設網站的三種方式報你知!
-

3大精選RWD預覽工具,工程師必看!
-

必讀指南:點陣V.S向量的差別?常用圖檔格式種類分析
-

Pop-up好惱人?如何選擇合適的一次告訴你!
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

為什麼網頁跟設計稿不一樣!是跑版嗎?論響應式的重要性
-

一頁式網頁是詐騙?三步驟檢視,守住血汗錢!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-
虛擬主機、實體主機傻傻分不清?虛擬主機大解密!
-

線上預約是什麼? 15大超實用線上預約功能大解析
-

為什麼我要架設網站?架設網站必看的五大關鍵要素!
熱門文章
-

為什麼我要架設網站?架設網站必看的五大關鍵要素!
-

線上預約是什麼? 15大超實用線上預約功能大解析
-
虛擬主機、實體主機傻傻分不清?虛擬主機大解密!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

一頁式網頁是詐騙?三步驟檢視,守住血汗錢!
-

為什麼網頁跟設計稿不一樣!是跑版嗎?論響應式的重要性
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-

Pop-up好惱人?如何選擇合適的一次告訴你!
-

必讀指南:點陣V.S向量的差別?常用圖檔格式種類分析
-

3大精選RWD預覽工具,工程師必看!
-

架設網站的三種方式報你知!
-

淺顯易懂的Wordpress架站好處分享!
-

「文字單位」的奧妙
-
-cover.jpg)
2024年網站設計趨勢重點(中篇)
熱門標籤
- 網頁設計
- 前端
- 切版
- API
- Webhook
- RESTful API
- API Token
- AI導入
- 數位行銷
- 專案管理
- 設計
- 品牌
- 電商
- 客製化網站開發
- 網站設計
- 系統開發
- APP
- UI
- UX
- 行銷
- 技術
- 綠界
- LINE
- 電子發票
- 購物車
- 第三方平台
- 資安
- PHP
- Laravel
- Wordpress
- 人工智慧
- 數位內容
- 企業永續
- 網通設備
如果文章讓你激盪出點子或疑問,歡迎致電或來信跟我們聊聊唷!
聯絡我們