2024年網站設計趨勢重點(中篇)
上篇著重於網頁趨勢的功能面,此篇著重於網頁「設計」的重點,共有七個重點與大家分享,和我們一起抓住2024網頁設計趨勢吧!
-cover.jpg)
當下潮流文化
其實近年來網頁除了跟進「使用者體驗」這個重要的指標以外,也會隨著當下流行的潮流文化,網頁「設計」導向會有所不同,不過復古為何總是耐人尋味,也因此每隔好一陣子又會掀起一陣風潮。而不見得跟隨潮流文化就是對的設計,符合公司的品牌形象更為重要,這些設計僅是參考,該如何融入公司的形象與CIS設計等才是需要討論的議題。
設計重點
科幻設計
未來與宇宙主義所擁有的元素為:金屬質感、不常見的配色、科幻、宇宙、星星等。
-1.png)
漸變設計
漸層並不是特別提出的新設計方式,而是一直都存在,也是網頁中流行的一種設計元素,而單純的雙色漸層可能會逐漸增加更多元,以及是互動式的漸變設計。
-2.png)
孟菲斯風格
於1980年代創造出的設計風格,風格辨識為彩度高、反覆使用各種圖形,也強調反對任何限制設計思維觀念的設計理念傳達給世界。
-3.png)
設計的404
如同Google搜尋介面若無法連上網路,會有專屬遊戲伴隨著我們打發時間,並不會因為舊有404頁面僅顯示錯誤訊息而使用者看到即關閉不再造訪,此項設計更能改善使用者體驗。
-4.png)
3D世界
立體感比起平面又更多了層次,適用於建築、時尚、文化等,3D也能凸顯商品的優點,沒錯!如果妳是果粉,一定就會想到Apple公司的網頁,3D效果搭配滾動視差所呈現的網頁視覺。
-5.png)
視差滾動
人們總在得到想要的資訊後就不再多花時間瀏覽網站,而視差滾動除了可以用在背景裝飾,也可以是整個網站的瀏覽使用軸心,只有滾動滑鼠滾輪,才能看見所有網站所呈現的資訊,不過會建議較少使用,會有頭暈的可能。樂活官網的品牌識別案例就有製作視差滾動的效果喔!不過是針對背景裝飾,透過滑鼠互動的部分。
-6.png)
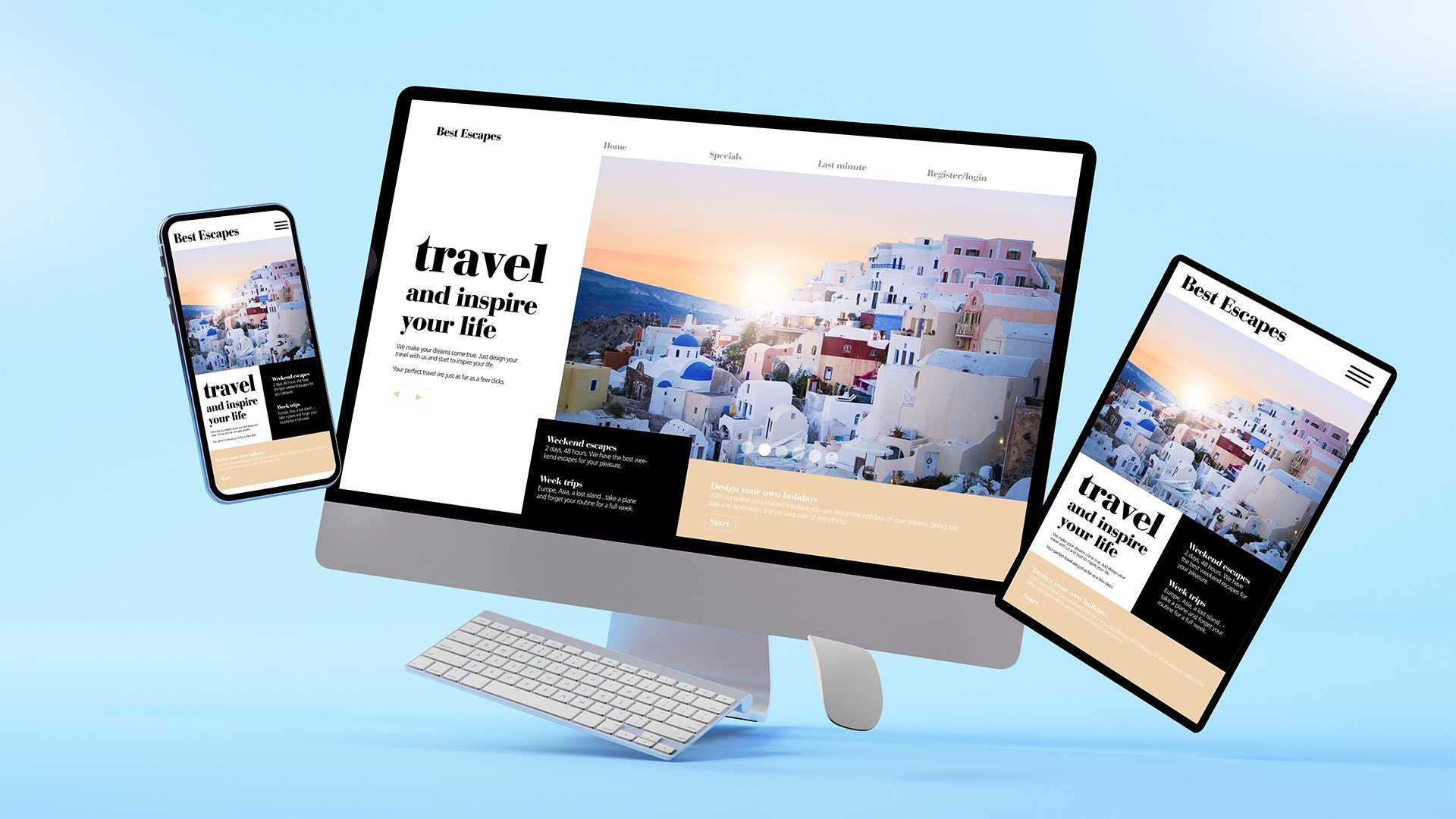
版式設計
圖像雖然比起文字更容易吸收,但版式設計則是將純文字佈局,讓網站偏向極簡風格,強項在於讓重點文字佈局在不特定的地方,更有吸睛的效果。
-7.png)
都已經看到這邊了,想必我們的文章一定有幫助到你。
喜歡的話歡迎分享,或前往表單告訴我們你的需求,
樂活會有專業團隊為您解答!
推薦好文
-

小團隊也能當大公司用:AI 驅動的敏捷開發與效能優化攻略
小團隊要的不是「加班」,而是「加乘」。
大公司有專職 PM、架構師、QA、DevOps,小團隊往往是:一個人包辦 PM+後端+前端+維運。AI 能做的是,把那一堆「重複、制式、但又很重要」的工作分擔走,讓你有限的腦力放在:功能優先順序、架構決策、關鍵風險、使用者體驗。所以我們要思考的是:如何讓 AI 變成你敏捷流程中的「隱形隊友」,而不是只是一個會寫 code 的搜尋引擎? -

結合LINE官方帳號 × 預約系統的智慧查詢應用流程,打造零接觸、即時互動的客戶查詢體驗
在數位化快速發展的時代,企業不只要「能接單」,更要「接得聰明」。本篇介紹如何透過結合 LINE 官方帳號與網站預約系統,打造一條龍式的智慧查詢機制,大幅提升客戶體驗、降低人力負擔,並實現真正的「零接觸服務」。
-

專案風險控管與危機應變,修補溝通斷點,矯正目標偏差
專案過程中我們看待真相的原理,從小專案到大專案都一樣,再嚴謹的 SOP,終究還是由人執行。口頭一句「已交付」或一篇公告,不會讓事情自動到位,說了不等於做了,發文不等於落地。
-

LINE Bot×CRM×AI 智能客服:從提問到結案的 SLA 流程與自動化
把客服做成一條完整可追蹤的「提問 → 受理 → 分級 → 轉真人 → 結案 → 回饋」閉環。 我們用 LINE Bot+CRM+AI 知識庫,把每一次對話變成可量化、可稽核、可優化的服務流程。
-

全運會集章活動系統上線:從遊戲化到資料化
LOHAS IT 推出全運會集章活動系統:任務引擎、雙因子場域驗證、反作弊、高併發與即時看板一次到位。從遊戲化參與到資料化決策,支援序號庫與庫存管控,現場快速調整、後續可接 CRM/BI,讓活動又穩又好玩。
-

系統開發流程解密:用Trello敏捷開發縮短時程、提高成效
在現代系統開發專案中,快速反應、靈活調整已成為基本要求。想有效推動敏捷開發,不僅需要正確的方法論,還需要好用的工具輔助。今天,就讓我們分享如何透過Trello,一款輕量化專案管理工具,實踐敏捷開發,加速交付成果!
-

網站設計走向模組化?套版與客製開發的抉擇
在數位轉型浪潮下,網站設計快速朝向模組化與效率導向發展。愈來愈多企業希望網站能快速建置、容易維護,同時兼顧品牌形象與系統功能,因此在建站初期,往往會面臨一項抉擇:該選擇快速套版?還是全面客製化?
文章分類
最新文章
-
-cover.jpg)
2024年網站設計趨勢重點(中篇)
-

「文字單位」的奧妙
-

淺顯易懂的Wordpress架站好處分享!
-

架設網站的三種方式報你知!
-

3大精選RWD預覽工具,工程師必看!
-

必讀指南:點陣V.S向量的差別?常用圖檔格式種類分析
-

Pop-up好惱人?如何選擇合適的一次告訴你!
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

為什麼網頁跟設計稿不一樣!是跑版嗎?論響應式的重要性
-

一頁式網頁是詐騙?三步驟檢視,守住血汗錢!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-
虛擬主機、實體主機傻傻分不清?虛擬主機大解密!
-

線上預約是什麼? 15大超實用線上預約功能大解析
-

為什麼我要架設網站?架設網站必看的五大關鍵要素!
熱門文章
-

為什麼我要架設網站?架設網站必看的五大關鍵要素!
-

線上預約是什麼? 15大超實用線上預約功能大解析
-
虛擬主機、實體主機傻傻分不清?虛擬主機大解密!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

一頁式網頁是詐騙?三步驟檢視,守住血汗錢!
-

為什麼網頁跟設計稿不一樣!是跑版嗎?論響應式的重要性
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-

Pop-up好惱人?如何選擇合適的一次告訴你!
-

必讀指南:點陣V.S向量的差別?常用圖檔格式種類分析
-

3大精選RWD預覽工具,工程師必看!
-

架設網站的三種方式報你知!
-

淺顯易懂的Wordpress架站好處分享!
-

「文字單位」的奧妙
-
-cover.jpg)
2024年網站設計趨勢重點(中篇)
熱門標籤
- 網頁設計
- 前端
- 切版
- API
- Webhook
- RESTful API
- API Token
- AI導入
- 數位行銷
- 專案管理
- 設計
- 品牌
- 電商
- 客製化網站開發
- 網站設計
- 系統開發
- APP
- UI
- UX
- 行銷
- 技術
- 綠界
- LINE
- 電子發票
- 購物車
- 第三方平台
- 資安
- PHP
- Laravel
- Wordpress
- 人工智慧
- 數位內容
- 企業永續
- 網通設備
如果文章讓你激盪出點子或疑問,歡迎致電或來信跟我們聊聊唷!
聯絡我們」干擾你!-cover.jpg)