3大精選RWD預覽工具,工程師必看!
網頁出現問題,除了排除基本bug,而最理想的狀態是擁有全部裝置來進行測試(誤),但其實不只工程師需要,PM、設計師其實都可以瞭解看看,尤其當你是客戶想確認自己的網頁是否有被製作到RWD?就可以使用這些工具!而工程師除了網頁的開發人員工具以外,我們還能如何預覽網頁呢?

F12開發人員工具不夠嗎?
其實基本用F12開發人員工具就可以了,內部檢查也是會先用開發人員工具,不過大家應該都知道,所使用的電腦為windows或是MAC,畫面也會有所差異,而再更細節則是裝置的寬度、高度也會有大大不同,跟CSS語法也會有關係!
終於不用再到處借手機平板測試!
不管是網頁版、電腦軟體,大部分有免費使用的次數限制,這次精選了三種讓大家TRY TRY哪一個比較順手!
RWD預覽工具三大精選
RWD預覽工具一: Blisk(軟體版 - 三天免費試用)
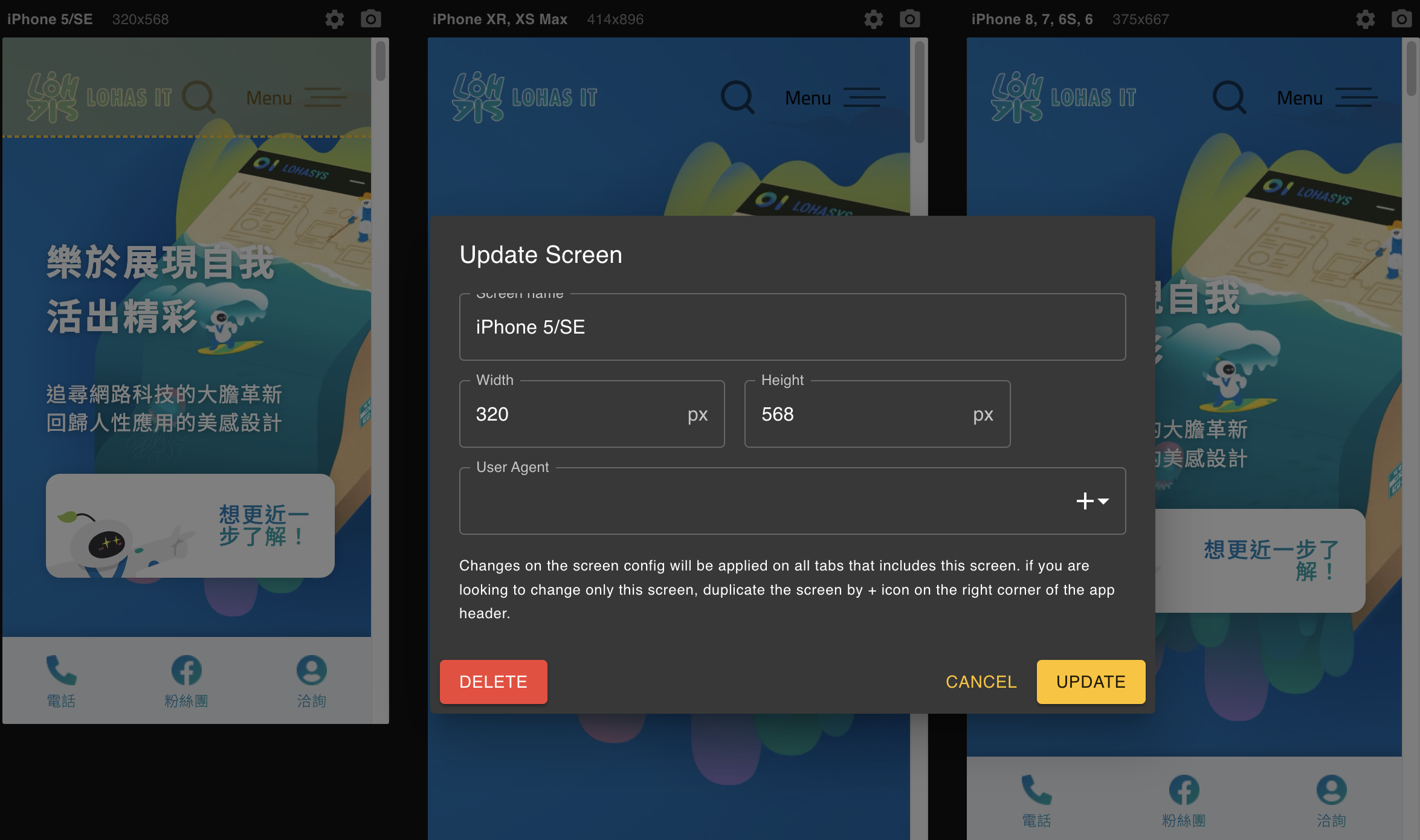
擁有五十多種裝置設備,含有手機、平板、筆電、電腦版本,特別的是擁有「深色模式」,以及亦有錯誤警告,可以讓工程師更快速發現問題所在。 下載軟體至電腦本地端即可使用!介面相當容易上手,可以是直接輸入網址直導頁面,點擊左上角的Blisk icon即可選擇所想預覽的裝置,而控制項我們從左至右依序介紹:

- 1選擇裝置
- 2單一裝置畫面截圖
- 3單一裝置的開發人員工具
- 4單一裝置螢幕轉向後的畫面
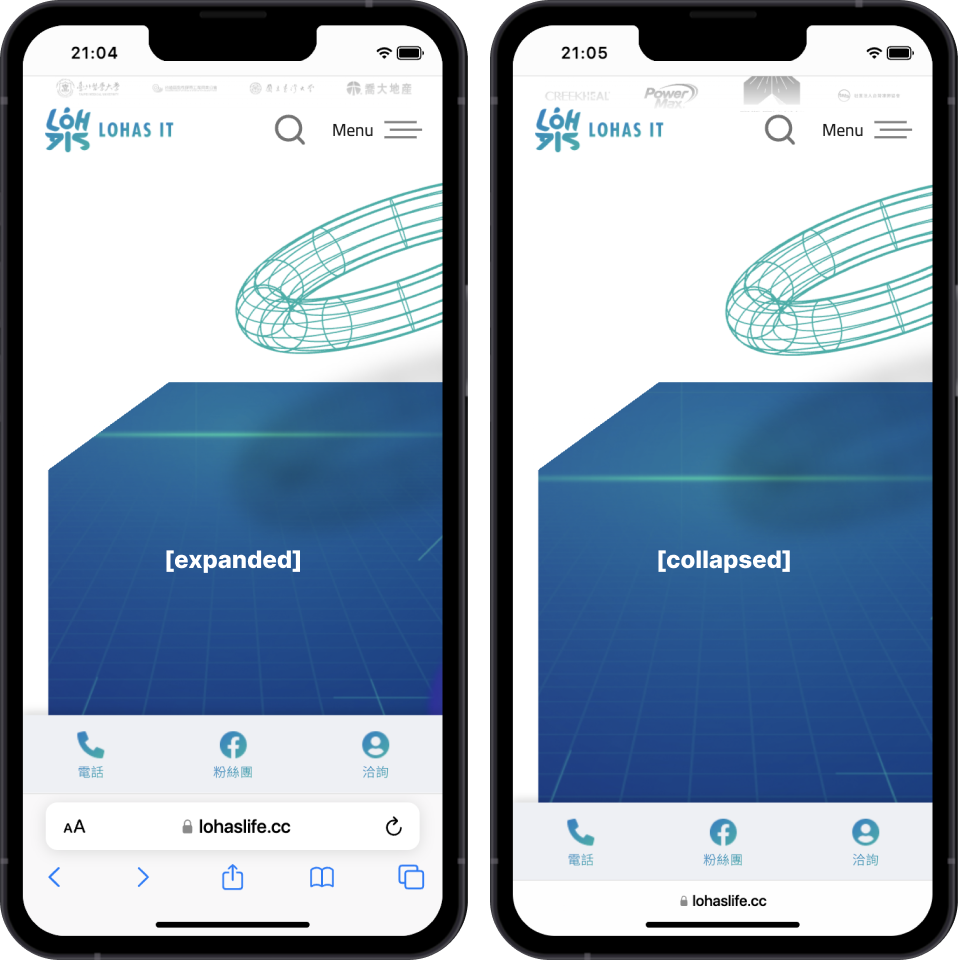
- 5切換網址列在螢幕頭或尾
- 6關閉此裝置
上述第五點小編覺得這超級實用,因為現在因應不同瀏覽器,網址列會在不同位置
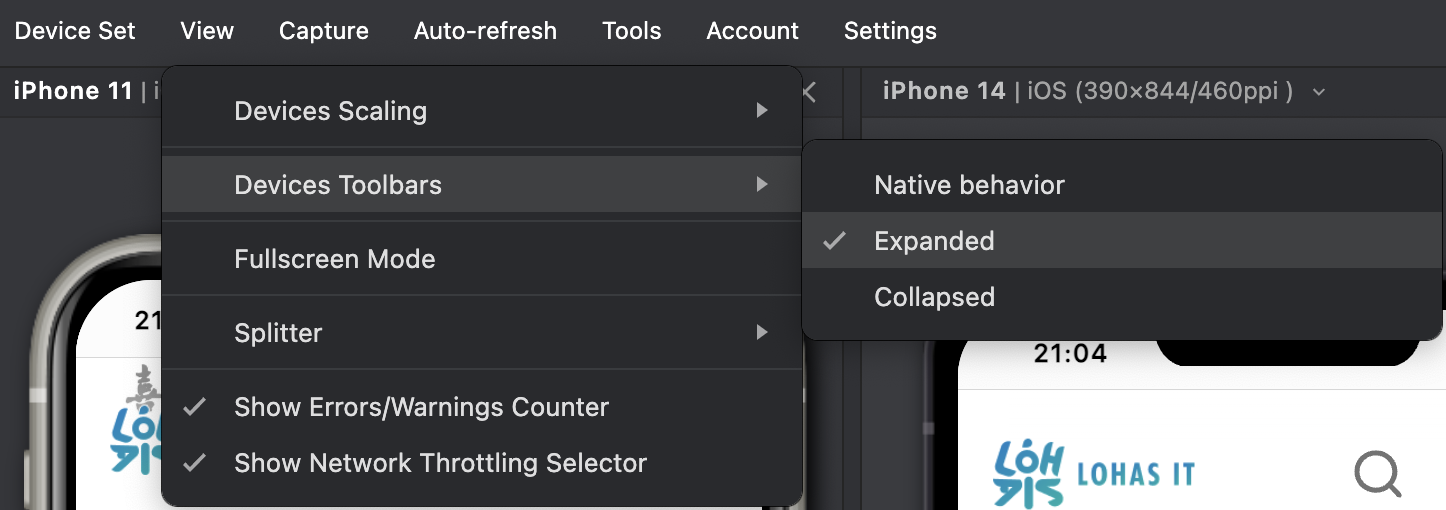
而在上方控制列甚至可以調整網址列要展開或縮小的狀態(如下圖)


RWD預覽工具二: Responsive Viewer(擴充工具 - 免費)

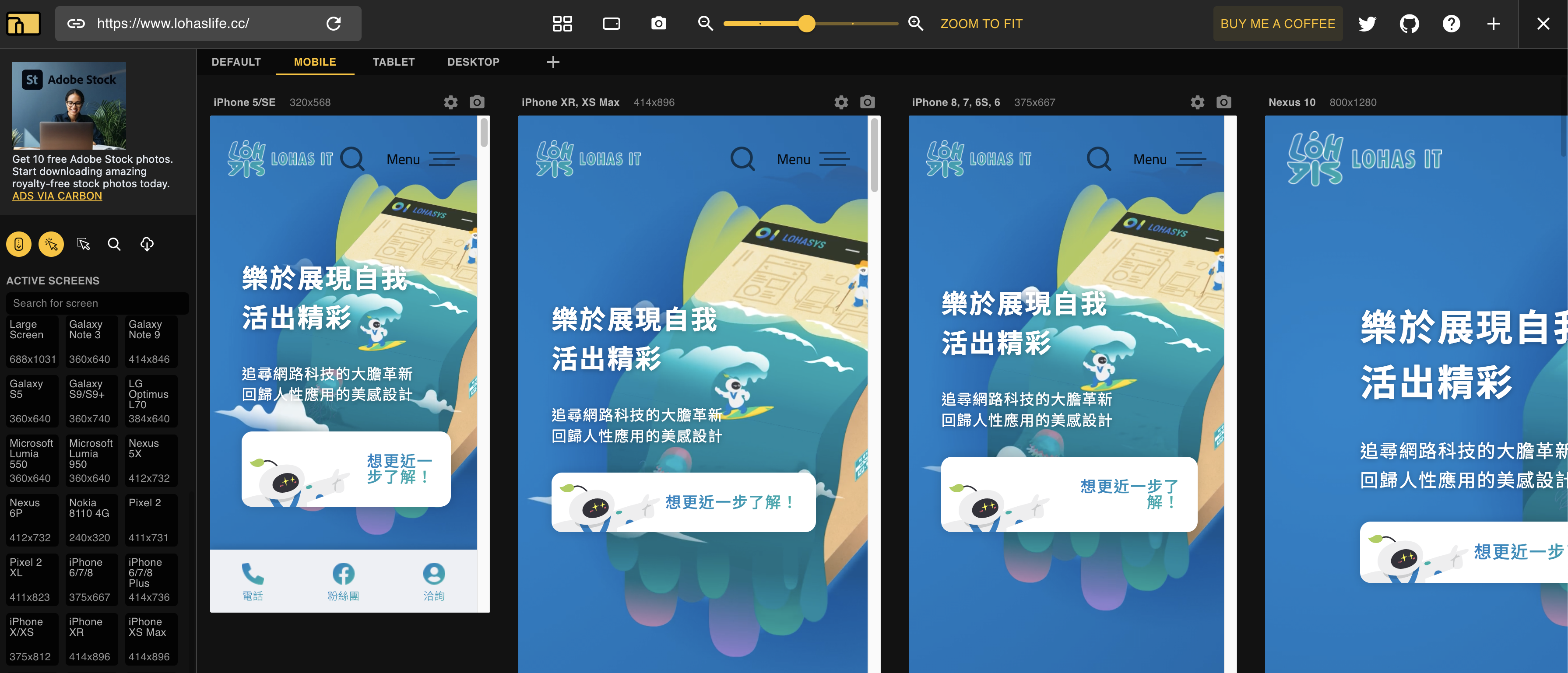
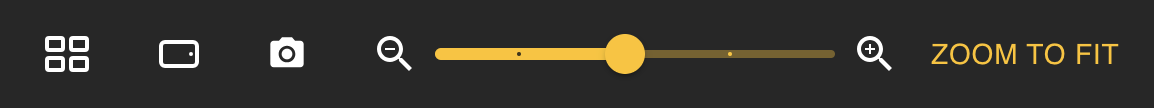
為Google chrome的擴充工具,相當之方便!還是免費的(歡呼),不過在不需要費用的狀況下,功能可以說是相當不錯了!裝置橫向/直向、畫面顯示的百分比等。操作方式一樣是先到網頁,點擊此擴充工具後就會有上述圖片,而最上面工具列的部分,由左至右依序介紹:

- 1將所有已新增的裝置排列為橫向或直向
- 2裝置的畫面轉向(橫向/直向)
- 3截圖可視範圍或當前頁面的全長畫面
- 4整體畫面縮小查看或放大

而在裝置畫面的右上角皆有齒輪的icon,點擊後可得知裝置名稱與裝置大小,也可以單獨調整喔!
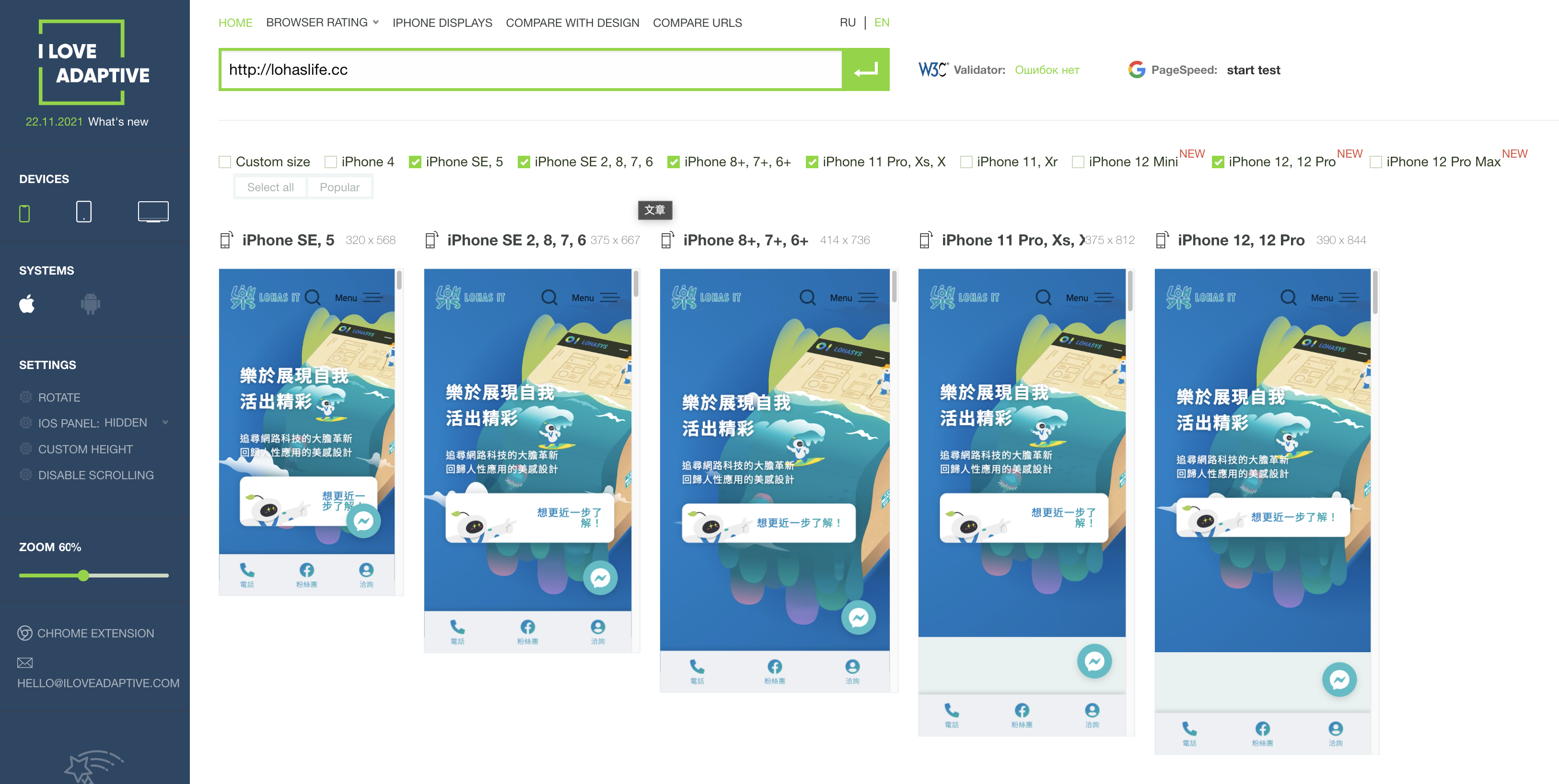
RWD預覽工具三: iloveadaptive(網頁版 - 免費)

預設的裝置只有上述這些,可以自行增加裝置尺寸,也可以分別切換電腦、平板、手機版本來查看更多,最酷的是可以切換macOS或android系統(但安卓系統的預設裝置還是比較少),不過另一個特別之處,是可以上傳你所設計的視覺稿,進行不同裝置來比對設計不同。

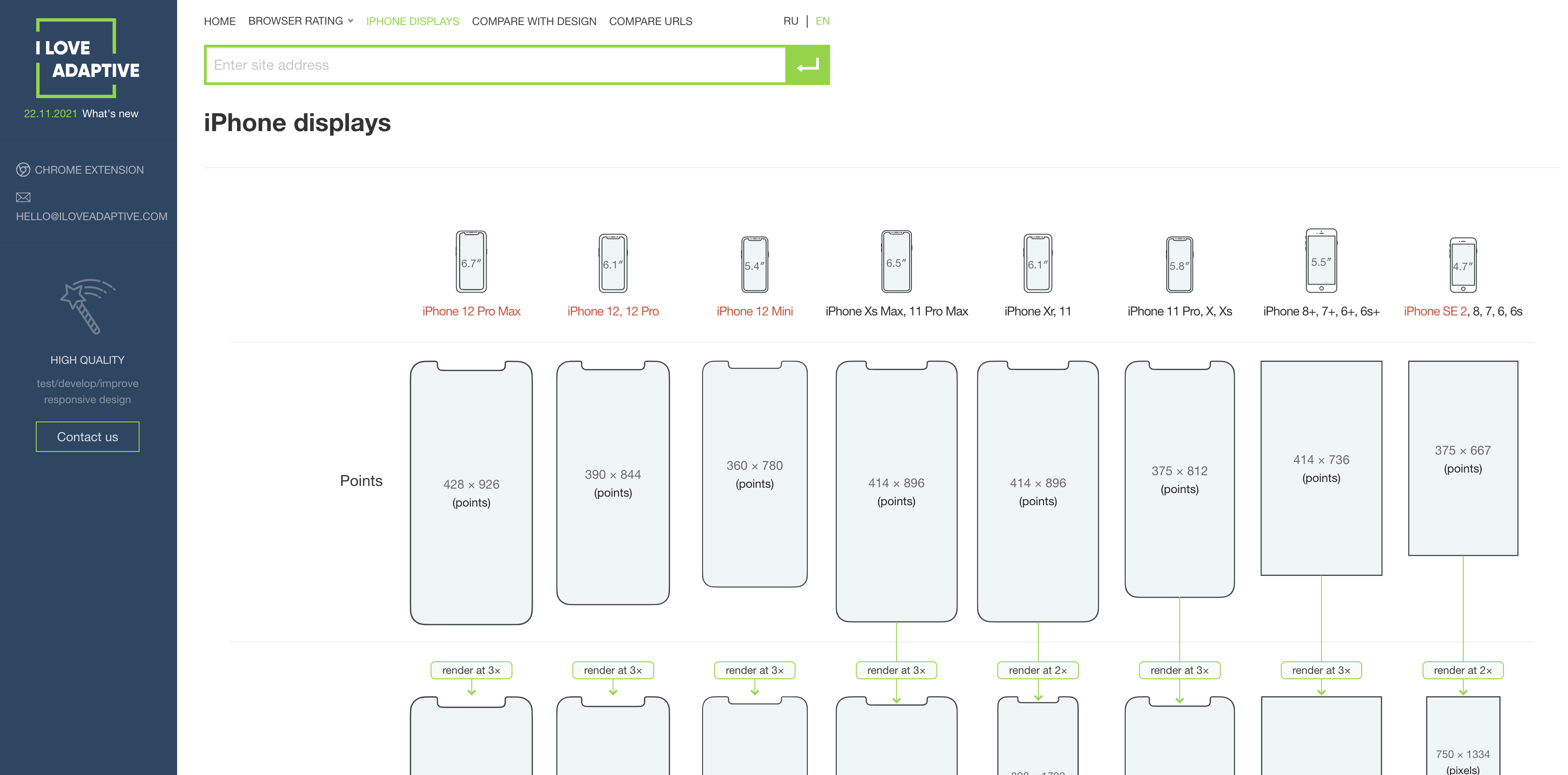
在上方列找到「Iphone Displays」可以看見這些詳細的小Tips資訊,不過目前更新到iphone 12 Pro Max而已。
結論
上述三種分別為不同下載方式所進行,大家可以試試看,選擇容易上手的,免費與付費的差別在於細節調整,若不需細節,其實擴充功能就很夠用囉!
都已經看到這邊了,想必我們的文章一定有幫助到你。
喜歡的話歡迎分享,或前往表單告訴我們你的需求,
樂活會有專業團隊為您解答!
推薦好文
-

小團隊也能當大公司用:AI 驅動的敏捷開發與效能優化攻略
小團隊要的不是「加班」,而是「加乘」。
大公司有專職 PM、架構師、QA、DevOps,小團隊往往是:一個人包辦 PM+後端+前端+維運。AI 能做的是,把那一堆「重複、制式、但又很重要」的工作分擔走,讓你有限的腦力放在:功能優先順序、架構決策、關鍵風險、使用者體驗。所以我們要思考的是:如何讓 AI 變成你敏捷流程中的「隱形隊友」,而不是只是一個會寫 code 的搜尋引擎? -

結合LINE官方帳號 × 預約系統的智慧查詢應用流程,打造零接觸、即時互動的客戶查詢體驗
在數位化快速發展的時代,企業不只要「能接單」,更要「接得聰明」。本篇介紹如何透過結合 LINE 官方帳號與網站預約系統,打造一條龍式的智慧查詢機制,大幅提升客戶體驗、降低人力負擔,並實現真正的「零接觸服務」。
-

專案風險控管與危機應變,修補溝通斷點,矯正目標偏差
專案過程中我們看待真相的原理,從小專案到大專案都一樣,再嚴謹的 SOP,終究還是由人執行。口頭一句「已交付」或一篇公告,不會讓事情自動到位,說了不等於做了,發文不等於落地。
-

LINE Bot×CRM×AI 智能客服:從提問到結案的 SLA 流程與自動化
把客服做成一條完整可追蹤的「提問 → 受理 → 分級 → 轉真人 → 結案 → 回饋」閉環。 我們用 LINE Bot+CRM+AI 知識庫,把每一次對話變成可量化、可稽核、可優化的服務流程。
-

全運會集章活動系統上線:從遊戲化到資料化
LOHAS IT 推出全運會集章活動系統:任務引擎、雙因子場域驗證、反作弊、高併發與即時看板一次到位。從遊戲化參與到資料化決策,支援序號庫與庫存管控,現場快速調整、後續可接 CRM/BI,讓活動又穩又好玩。
-

系統開發流程解密:用Trello敏捷開發縮短時程、提高成效
在現代系統開發專案中,快速反應、靈活調整已成為基本要求。想有效推動敏捷開發,不僅需要正確的方法論,還需要好用的工具輔助。今天,就讓我們分享如何透過Trello,一款輕量化專案管理工具,實踐敏捷開發,加速交付成果!
-

網站設計走向模組化?套版與客製開發的抉擇
在數位轉型浪潮下,網站設計快速朝向模組化與效率導向發展。愈來愈多企業希望網站能快速建置、容易維護,同時兼顧品牌形象與系統功能,因此在建站初期,往往會面臨一項抉擇:該選擇快速套版?還是全面客製化?
文章分類
最新文章
-
-cover.jpg)
2024年網站設計趨勢重點(中篇)
-

「文字單位」的奧妙
-

淺顯易懂的Wordpress架站好處分享!
-

架設網站的三種方式報你知!
-

3大精選RWD預覽工具,工程師必看!
-

必讀指南:點陣V.S向量的差別?常用圖檔格式種類分析
-

Pop-up好惱人?如何選擇合適的一次告訴你!
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

為什麼網頁跟設計稿不一樣!是跑版嗎?論響應式的重要性
-

一頁式網頁是詐騙?三步驟檢視,守住血汗錢!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-
虛擬主機、實體主機傻傻分不清?虛擬主機大解密!
-

線上預約是什麼? 15大超實用線上預約功能大解析
-

為什麼我要架設網站?架設網站必看的五大關鍵要素!
熱門文章
-

為什麼我要架設網站?架設網站必看的五大關鍵要素!
-

線上預約是什麼? 15大超實用線上預約功能大解析
-
虛擬主機、實體主機傻傻分不清?虛擬主機大解密!
-

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
-

一頁式網頁是詐騙?三步驟檢視,守住血汗錢!
-

為什麼網頁跟設計稿不一樣!是跑版嗎?論響應式的重要性
-
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
-

UI / UX原來不一樣?成功的網站原來他們缺一不可!
-

Pop-up好惱人?如何選擇合適的一次告訴你!
-

必讀指南:點陣V.S向量的差別?常用圖檔格式種類分析
-

3大精選RWD預覽工具,工程師必看!
-

架設網站的三種方式報你知!
-

淺顯易懂的Wordpress架站好處分享!
-

「文字單位」的奧妙
-
-cover.jpg)
2024年網站設計趨勢重點(中篇)
熱門標籤
- 網頁設計
- 前端
- 切版
- API
- Webhook
- RESTful API
- API Token
- AI導入
- 數位行銷
- 專案管理
- 設計
- 品牌
- 電商
- 客製化網站開發
- 網站設計
- 系統開發
- APP
- UI
- UX
- 行銷
- 技術
- 綠界
- LINE
- 電子發票
- 購物車
- 第三方平台
- 資安
- PHP
- Laravel
- Wordpress
- 人工智慧
- 數位內容
- 企業永續
- 網通設備
如果文章讓你激盪出點子或疑問,歡迎致電或來信跟我們聊聊唷!
聯絡我們