熱門標籤搜尋結果

讓工程師回歸思考:用 AI 自動化重複性開發工作
多數工程師的一天,真正「需要專心思考」的時間,常常被一堆零碎又重複的任務切得粉碎:改 API 文件、補一樣模式的驗證、調整 10 個幾乎一樣的畫面、改報表欄位名稱……。

不是只會寫程式碼:AI 助攻軟體開發的 7 大實戰場景
很多人以為「AI 協助工程師」就是幫忙產生程式碼片段,但實際上,AI 能介入的地方遠比想像中多:從需求訪談整理、系統架構討論、測試案例設計,到 bug 除錯、寫文件、甚至專案溝通與管理,都可以變得更有效率。這篇整理 7 個實際可以馬上落地的應用場景,讓開發團隊把 AI 當成「全流程合作夥伴」,而不是只會寫 code 的工具。

從需求訪談到上線維運:AI 如何重寫軟體開發流程?
過去寫系統,從需求訪談、畫流程、開發、測試到上線維運,很多環節都靠人力溝通與反覆修改。現在導入 AI,不只是幫你寫程式碼,而是從「需求整理、原型設計、自動產生測試案例、程式碼審查、異常監控到智慧維運」整條流程都一起優化。這篇會用實務角度聊聊:開發團隊如何用 AI 重新設計自己的工作流程,讓人力專注在真正有價值的決策與創意。

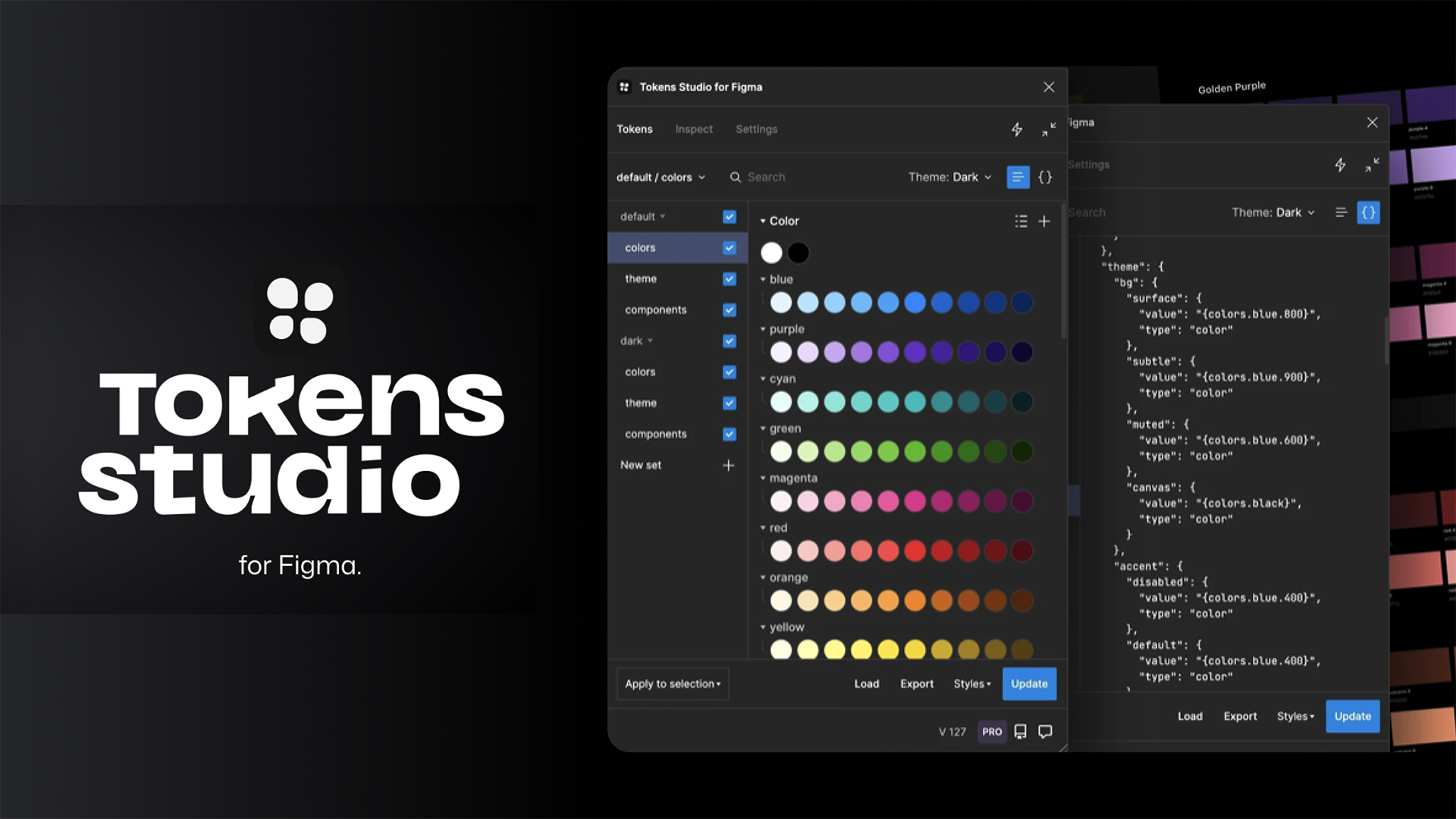
Design Tokens 設計系統落地(Figma/Token Studio→程式碼)|多品牌、多專案一致化、維護成本大降
用 Design Tokens 把 Figma 與程式碼打通:從 Token Studio 定義到多品牌、多專案的語意化樣式輸出(CSS/iOS/Android),搭配版本控管與自動化管線,讓設計一致、維護成本大幅下降。

從需求訪談到系統上線:專案開發流程實例解析
深入解析專案開發的全流程,從需求訪談、系統規劃、開發測試到正式上線,並以華城電能的數位轉型案例為例,展示如何透過系統整合與自動化提升營運效率。

從用戶故事開始寫程式:功能開發的邏輯與流程
網站與系統功能不是憑空誕生,而是從每一位使用者的真實需求出發。本篇從 LOHAS IT 實務經驗出發,帶你了解如何從用戶故事轉化為清晰的開發邏輯與功能規劃,並搭配實際案例解析完整流程。

跨平台系統開發挑戰與最佳實務分享
跨平台系統開發該如何兼顧效能、穩定性與良好的使用者體驗?本篇文章從 LOHAS IT 實戰角度,深入剖析開發挑戰與解決方案,並以實際客戶案例分享從系統規劃、UI/UX設計、後台整合到APP包裝的完整流程。

品牌網站如何同時兼顧「形象」與「行銷」?
品牌網站不只是門面,更是行銷的重要據點。本文帶你深入了解,如何在網站設計中同步兼顧企業形象與行銷效益,打造兼具質感與轉換力的品牌官網。

2025年網站設計與開發的五大趨勢預測
2025 年網站設計與開發將邁向 AI 化、模組化、無障礙、微互動與整合性平台新階段。樂活團隊整合設計與開發技術,以實戰案例帶你洞悉未來趨勢,打造具競爭力的數位品牌體驗。

網站設計走向模組化?套版與客製開發的抉擇
網站設計模組化已成趨勢,但如何在套版與客製開發間做出最佳選擇?樂活團隊擁有前後端整合實力,提供從品牌視覺到系統串接的一站式網站解決方案,協助企業打造專屬的數位競爭力。

從用戶視角思考:網站設計在使用者體驗該避免的5個常見錯誤
網站設計不只是視覺呈現,更關乎使用者體驗。從用戶視角出發,解析五個常見 UX 錯誤:如資訊架構混亂、行動版不友善、載入過慢、缺乏行動呼籲、忽略無障礙設計等。每一項都可能導致訪客流失、轉換率低落。避開這些地雷,才能打造真正好用的網站體驗。掌握這五點,讓你的網站不只是好看,更好用!

設計喃喃【高偉數學】
本次協助高偉數學重新改造全新網站,高偉數學為台北市數學教學第一把交易的補習學校,我們重視高偉數學的教學專業精神與傳遞學習的熱誠,在網頁上我們融入品牌的元素,以專業的藍色與健層的手法,還有試圖融合數學符號傳達活潑獨特的網站風格。

想做網站看這裡!與網頁設計公司零溝通技巧也能通!
在茫茫人海中尋找知心已是大難題,更何況腦裡有各種Idea,侷限之下需要有人能將你的天馬行空呈現出來,這時候「溝通」就顯得特別重要,此篇將針對與網頁公司接洽時,可提前注意的地方!

設計喃喃【同輝新能源巴西公司】
同輝為巴西充電解決方案領域的標竿企業,為巴西市場帶來先進且可靠的技術,致力於為所有客戶提供高效能充電器和高效的管理平台。本次協助同輝新能源巴西公司建造全新品牌形象網站,我們使用大面積的滿版排版,以風格寫實的景色攝影照或是充電樁為主要元素,整體色調較為沉穩、深色系,帶給使用者專業穩定且有科技感的感受。

經營wordpress部落格,該用elementor編輯器、一般編輯器或是區塊編輯器呢?
在選擇 WordPress 編輯器時,除了考慮操作便利性與設計彈性,還需留意它們對 SEO 的潛在影響。不同編輯工具在提升或降低SEO搜尋引擎排名部分各有其特點,了解它們的優缺點有助於做出更明智的決策!一起繼續看下去吧!

常見的UI/UX設計誤區及實用建議
在UI/UX設計中,很多設計師往往會將精力集中在創新和美學上,卻容易忽略那些看似不起眼但至關重要的細節。然而,這些細節往往決定了使用者體驗是否成功。無論是直觀的導航系統,還是合適的色彩對比,都能對使用者的操作流程產生深遠的影響。一起來看看,有哪些誤區你也曾經不小心踩過呢?

網站搬家後流量暴跌?三大注意告訴你!
第一次聽到「網站搬家」時是不是都會歪頭疑惑?其實,網站搬家(Website Migration)指的是當公司決定更改網域、網站平台、網站改版或遷移主機時將進行的動作,例如,如果我想從lohas-life.cc換到lohaslife.com,就像我們搬家時不同住家地址,你也會需要做「搬家」的動作,網頁亦是如此。而這個過程中,常常會涉及到網站內容、網址的調整,但隨之而來的,往往是讓人頭痛的流量暴跌問題。此篇文章將分享三大點在網站搬家時必須注意的地方,一起往下看吧!

為何CTA按鈕不夠吸引人?五個設計錯誤讓使用者不知重點!
你是不是有過,明明精心設計了網站的CTA按鈕,但卻沒人點擊?CTA按鈕是網站轉化的關鍵,但如果設計不當,可能會讓使用者毫無興趣甚至直接忽略。為了避免發生這種可能性,此篇文章將分享五點供參考,下次製作時注意說不定就能改善狀況囉!

重新設計網站時,需要注意的五個重點
想到重新設計網站,是不是非常興奮期待!而網站就像是你的數位名片,重新設計不僅能讓它看起來煥然一新,還能提升整體體驗,更能審視過去的經營。不過,在開始之前,有幾個重點你得注意,這樣才能讓新網站更好地服務使用者並維持品牌形象。一起來看看有哪些要點吧!

API串接功能,你不可不知道的網頁技術知識
只要接觸了網頁製作設計,就一定聽過API啦、串接服務、或什麼網站串什麼功能,那這麼常聽到的詞但是還是有很多人不太懂API到底是什麼以及有什麼作用,那小編今天就來用跟大家分享關於API的小知識!

三步驟教你如何選擇WordPress主題
選擇WordPress主題時,我們往往會被炫目的設計或強大的功能吸引,但這些因素並不能保證網站長期運行的順暢。為了避免日後的麻煩,此篇文章將從三個不那麼顯而易見的角度來幫助你做出更適合的選擇!

Wordpress?Laravel?製作網站選哪個?
相信大家就算沒有使用過也多少有聽過Wordpress和Laravel,對於接觸過網站的人這兩個一定不陌生他們都是架設網站的好工具,那小編這就來紹一下Wordpress和Laravel 具體是什麼然後各有什麼優點吧。Let’s go!

十個文案技巧
撰寫出色的網頁文案不僅僅是選擇正確的詞彙,還需要獨特的洞察力和創意。一起來看看我們都做到幾點了吧!!

遇到500 error發生?5種方式來檢視!
遇到網站跳出500 error是不是很讓人抓狂?這種情況真的是相當頭痛,尤其是當你迫切需要瀏覽某個頁面時。別擔心,這篇文章會教你幾個簡單的方法來讓你參考看看!無論是網頁新手、資深使用者還是一般民眾,這些步驟都很容易理解和執行。讓我們一起來看看如何解決這個煩人的問題吧!

Webflow vs WordPress
正在考慮使用 Webflow 還是 WordPress 來建立你的網站嗎?其實兩個平台各有千秋,但到底哪一個才是最適合你的呢?無論你是設計新手還是老手,也許這篇文章能給你答案!

不讓人厭煩的彈跳視窗
在大家對於「彈跳視窗」好感度不高的狀況下,如何讓透過彈窗來讓大家訂閱電子報,是一件相當煩惱的任務!其實運用得當就能大大提升訂閱率,而且不會惹訪客厭煩,一起來瞭解看看吧!

增加轉化率:一頁式銷售頁的十個必備元素
咦?一頁式不是都詐騙嗎!(NONO)讓我們除了懂得如何判斷以外,正在籌備一頁式導購的你,必看這十大元素有什麼!一起看下去吧!

UIUX網頁設計流程的反思:設計流程的優化與經驗分享
相信許多新進或剛轉職進UIUX領域的新手們,都想要知道在執行網頁設計時,有哪些需要特別注意的事情呢?該如何建立一個屬於自己的設計工作流程?如何確保設計時與工程師的溝通能有效率且無誤差?<br> 今天我們就以接案公司UIUX設計師的角度,來詳細的走過網頁設計中可能會遇到的狀況,並反思執行過程中能優化的部分吧!

三種常見網頁動畫製作工具介紹
在現今的網頁設計中,動畫已成為提升使用者體驗的元素之一。隨著技術的進步,許多新一代的動畫工具因而誕生,其中最受歡迎的包括Lottie是大家都知道的!本文將與你分享這三款常見網頁動畫工具,一起來看看吧!

前端工程師的必備技能『切版』
前端後端前端後端,就算是沒有資訊背景的人一定都有聽過前後端工程師,那今天就要來介紹我們前端工程師最重要的技能切版啦,跟著這篇文章一起來了解切版這個技術的重要性、還有一些入門小知識吧!

【讓Google更認識你】建立有效的反向連結
想要讓你的網站在激烈的競爭中脫穎而出嗎?反向連結可能就是你的秘密武器!什麼是反向連結呢?以及如何利用它來提升你的網站SEO排名和影響力。讓我們繼續看下去吧!

ISMS? NIST CSF? 你不可忽視的資安問題!
資安,大家都知道的詞,其中有許多規範標準,有名的的標準制度包括ISMS、NIST CSF等等…. 這兩個有什麼區別,資安是什麼?具體的重要程度又是什麼呢? 跟著這篇文章,帶你了解明白!

五個網頁設計迷思,你還在踩雷嗎?
網頁設計是近年來非常熱門的職涯選擇,隨著網路普及,越來越多企業需要打造自己的網站,而網站的設計與製作就落在了網頁設計師的手中。然而,許多人對網頁設計存在一些迷思,可能會導致網站設計不良,影響使用者體驗。今天與大家分享五個常見的網頁設計迷思,一起無痛動腦思考一下吧!

科技新焦點:AI技術突破、網路攻擊與假資訊衝擊
2024年,網頁的世界風起雲湧,其實有許多重大事件接踵而至,沒有關注的朋友可能不會知曉,但多到讓人目不暇給!與你分享近期四個熱騰騰事件,從AI新技術的突破到大規模的網絡攻擊,和我們一起了解最新的科技動態吧!

職場溝通無界限—團隊常用工具(一)
哈囉~今天要來跟大家分享在工作與團隊合作中,滿常見到的職場高效工具,提前知道能讓你在工作上比別人更快上手,且溝通更順暢!一起來看看三大工具吧!

網頁五大設計工具精選
嘿,設計師、網站企劃、PM們!無論你是剛開始還是已經在這條路上闖蕩了一段時間,總有那麼幾款工具是你寶貝收藏!今天來聊聊五大網頁設計工具,讓你的設計生活更輕鬆、更有趣!

5款可以輔助你網頁設計的AI工具網站!
AI實現了各種可能性和效率,使得數位化世界在每個市場領域都成為一個全新的舞台,這些技術讓我們能夠以最低的成本來分擔現有的工作負擔。AI工具為網頁設計帶來了許多優勢,這邊幫大家整理出來5款好用的AI網頁設計工具,一起來看看吧!

不會寫程式的你也能架站!
在數位時代,台灣的企業和創業者們正掀起一股使用 No-Code 和 Low-Code 平台的熱潮!這些平台讓你不需要懂程式碼,也能打造出不錯的網站。無論你是小型店家想要快速上線,還是創業新手想要測試你的創意,這些工具都能幫你迅速實現夢想。接下來,我們要介紹四款 No-Code 和 Low-Code 平台:Webflow、Bubble、Wix 和 OutSystems。這些平台功能強大,保證讓你大開眼界!一起來看看有哪些吧!

【工程師有福啦!】未來必備的新CSS
近期推出了一些新穎的 CSS 樣式,有些雖然尚未在所有瀏覽器中普及,但為工程師帶來更有感的css寫法與效率。此篇將介紹四個備受期待的 CSS一起看下去吧!

設計喃喃【劍橋英檢】
本次協助劍橋英檢製作檢定考試報名網頁。 整體風格融入皇家顏色建立專業風格。 設計的初衷,是希望能製作出一款簡單大方又美觀的網頁,整體使用者流程讓共種檢定資訊清楚,報考流程簡單明白。

面對無障礙網頁設計的四大困難
設計無障礙網頁對於確保所有使用者的平等瀏覽至關重要。然而,實施無障礙設計過程中可能會遇到多種挑戰。本篇將探討在設計無障礙網頁時可能遇到的四大困難,並提供解決方案,協助克服障礙,讓我們繼續看下去吧!

5大CSS實用工具精選
無論是經驗豐富的前端開發者,還是剛剛入門的設計師,好用又有效率的 CSS 工具能幫助你更輕鬆地實現設計,並讓工作流程更加流暢。在本篇中將介紹五款優秀的 CSS 工具:Clippy、CSS Grid Generator、CSS Gradient、Fancy Border Radius 和 Magic Pattern。這些工具各有特色,並能夠滿足不同的設計需求,從生成複雜的剪裁形狀到設計精美的漸變背景等,希望分享這些工具讓大家更能活用在工作上!

Webflow:開創網頁設計新視野
在當今數位化時代,網站已成為企業和個人展示品牌形象、吸引訪客的關鍵。而在這個充滿競爭的環境中,Webflow 突顯了其獨特的魅力與優勢。作為一個線上架站平台,Webflow 不但擁有強大的功能和工具,更蘊藏著一種全新的設計理念和工作方式。本篇將分享 Webflow 近年來的優勢,為設計師提供了更廣闊的發展空間,讓我們一起看下去吧!

對!就是你!求知慾旺盛的你!不能錯過這篇文章!
學習能讓我們拓展視野、訓練大腦,並且更能運用到工作上,發揮長處讓自己有更多附加價值,而本篇文章想與你分享一些能增強我們技能的網站,一起來看看吧!

未來電子商務網站設計趨勢 - 下
在電子商務環境中,保持領先與期望在市場中蓬勃發展的企業來說至關重要。展望 2024 年,影響電子商務網站的使用者體驗設計趨勢正在飛速發展。從客製化互動到增強現實和人工智慧等高端技術,在本篇中上一篇提及三大重點,本篇也將聊到新的三個重點,一起來看看吧!

未來電子商務網站設計趨勢 - 上
在電子商務環境中,保持領先與期望在市場中蓬勃發展的企業來說至關重要。展望 2024 年,影響電子商務網站的使用者體驗設計趨勢正在飛速發展。從客製化互動到增強現實和人工智慧等高端技術,在本篇中我們將探討未來一年電子商務網站設計的主要趨勢、消費者與在線商店的互動方式,並深入分析企業如何利用這些趨勢來提高使用者黏著度跟推動轉化率。

Google演算法更新!2024年3月更動你必須知道
每次的更新都會讓人相當關注,就怕遺漏了某些小眉角!而Google於2024/04/27公告宣布三月的更新已應用至全球,而許多網站因演算法而受到影響,這次更新主要針對內容的審核,並改善內容的品質,一起來看看哪五大點必須要知道!

截至2023全球網站數據分享
至今互聯網的發展,個人、企業品牌的形象建立,已逐漸是大家重視的一環,而了解數據是前往優化的必經之路,一起來看看數據告訴我們趨勢是什麼吧!

社群媒體影響下的設計趨勢:思考策略
在當今數據化時代,社群媒體已成為人們日常生活中,無法輕易捨去的核心部分。因此,網頁設計者應將此媒合為設計策略的主軸。也代表著在設計網站時,要考慮如何充分利用各種社交媒體平台的功能和特點,以提高用戶參與度和分享率。一起來想想,編排思考上有什麼可以優化呢?

詐騙進化了?不用怕!這招學起來,不再怕荷包君變空空!
近期詐騙新聞滿天飛,可以理解詐騙不只原本就多且手法又更進化了!因為大家用的社群更多,因為便利,人人都有可能碰到詐騙的機會,但該如何審視以及確保守護自己的血汗錢,跟我們學起來!!

有利於SEO的五個架站平台報你知!
本篇文章會提供除了WordPress,以及另外四個平台供參考,當然WordPress已有它無以撼動的地位,能客製的程度、成熟的SEO優化工具、多元外掛等都是大家知曉的!而探險未知領域更是有趣,快一起來看看這次分享的架站平台,比較之下分析哪一個架站平台更適合你吧!

讓搜尋引擎了解你的必要條件—結構化資料
從搜尋結果中脫穎而出的必要條件,結構化資料是強大工具之一!如果正確使用的話,就可以讓搜尋引擎更了解你的網站,進而提高搜尋結果排名讓更多使用者瀏覽到你的網站!但常常不知道結構化資料到底是什麼意思?要如何使用?讓我們一起來了解什麼是結構化資料吧!

2024年10個部落格經營形式推薦
經營網站除了一開始鎖定公司產業方向,寫文章也是公司的行銷策略之一,可以協助搜尋引擎優化、亦或是成為銷售產品的其中一種方式!但除了主題方向測試以外,找到合意你群眾更是相當有挑戰性,而往往找尋內容時會失去方向,不如先規劃好要以什麼形式與大眾分享,今天統整10個經營形式供你參考!

2024年TOP 5精選SEO工具推薦
網站做好了,內容也經營了一陣子,單一的SEO工具看不出所以然,好像也點不出問題在哪裡,線條圖也平平的沒有太大起伏,要不要嘗試看看今年前五名的SEO工具呢?一起了解看看、嘗試體驗新工具,看看哪一個比較適合你的網站!

論網站無障礙的重要性
無障礙網站:打造一個包容性的網路世界

15個常見的網頁設計英文單字
UI?UX?RWD?這些英文是什麼意思呢?趕緊來看看已經為大家整理好,常用的15個網頁設計常用的英文單字介紹吧!

2024 年推薦的 10 個 WordPress Podcast
你是否在尋找可以邊學習邊放鬆的方式?我們精心挑選了在2024年10個值得一聽的WordPress Podcast。無論你是在通勤、運動,或是休息時,都可以輕鬆學習WordPress的知識,讓我們一起來看看吧!

如何自訂永久連結?五步驟教你打造自己的永久連結
想讓你的WordPress網站更吸引人,提高點擊率(CTR)嗎?你會需要擁有一個好記又貼心的網址,來吧,我們一起來看看怎麼打造自己的永久連結吧!

5 個原因告訴你為什麼WordPress 網站要支援多國語言
在這個全球化的時代,如果你的WordPress網站可以支援多語言,那會是多大的商機!下面就來跟大家分享五個讓你的網站變成多語言的重點原因吧!

Sitemap 是什麼?讓 Google 可以更快找到你的網站
在這個資訊爆炸的時代,網站就像在茫茫人海中的一棟房子一樣,這時候你會需要一張地圖,讓大家可以找到它,這就是網站地圖 Sitemap。今天文章會跟大家分享Sitemap是什麼,以及它有什麼好處,就讓我們繼續往下看吧!

自訂網域是什麼?用自訂網域有什麼好處?一篇就懂
當你剛開始建立網站多少有點迷茫對吧!今天我們來帶你們看看什麼是自訂網域,為什麼要有自訂網域以及最後怎麼選擇和註冊?就讓我們繼續往下看吧!

網站速度好慢!五個增加 WordPress 網站速度的工具不藏私大公開
在這個資訊爆炸的時代,網站加載速度很容易影響使用者體驗,想像一下,當你瀏覽網站時,頁面打開速度慢得讓人抓狂,是不是就很想立刻關掉它?所以,我們怎樣才能避免讓我們的訪客有同樣的感受呢?下面文章將介紹五款實用的工具,幫助我們的網站提升速度,就讓我們繼續看下去吧!

Wordpress A/B Testing 三大工具大公開
在WordPress的世界裡,大家都想要讓自己的網站拿出最好的表現吧!這就是為什麼A/B測試工具變得不可或缺,它們幫助我們透過數據做出更明智的決策。今天,我們來聊聊三款知名的WordPress A/B測試工具,一起讓你的網站性能更上層樓吧!

5個 Chrome外掛增加你的網站生產力
當在開發一個網站時,我們會需要做許多事情來盡可能吸引更多訪客,以及提升訪客體驗,但有時候會花費我們太多的時間。今天本文跟大家分享五個能幫助你提升網站生產力的Chrome外掛,包括內容創作、SEO規劃、密碼管理,也包括如何更有效地與團隊溝通等等。準備好了嗎?讓我們一起來看看這些能讓你的網站生產力飆升的小幫手吧!

如何選擇網頁上最適合使用的圖檔格式?-下篇
現今網站上經常使用圖像作為建立網路形象的一環,選對圖檔格式對加強使用者體驗及效能優化起了重要作用,但圖檔格式種類這麼多,要怎麼樣才能選擇最適合的呢?看完這篇文章之後,相信您對於圖檔格式會更加瞭解並能做出更精準的選擇!

2024年用5個方式提升你的網站轉換率
不管你是剛剛起步的小店還是已經發展成熟的大企業,提升網站轉換率是一件非常重要的事情,如果能夠提升網站轉換率,絕對是提升業績的關鍵!今天跟大家分享 5個超級實用的小技巧,幫助你一步步提升網站的轉換率,就讓我們繼續看下去吧~

提升網站流量的五大方式:新手教學指南
想要讓網站吸引更多流量,但不確定從何開始?別擔心,今天在這裡提供一個完整的教學指南,無論你是剛剛建立自己的網站,還是想要再提高現有網站的流量,下面的五個方式都是你必須知道的祕密步驟。準備好了嗎?讓我們一起探索如何有效的提升你的網站流量吧!

讓瀏覽者無法離開的網站:五大技巧教你降低訪客跳出率
網站的使用者體驗是網站設計中不能忽視的一環——如果訪客在你的網站上體驗不佳,他們很可能會立刻離開,轉向其他網站。 一個讓人愉悅的瀏覽體驗不僅能吸引訪客停留更久,還能促使他們採取行動,像是購買產品還是訂閱服務。要達到這個目標,這裡有五種方法可以讓你的網站使用者體驗提升,減少訪客的跳出率,操作簡單,但他的效果非常可以!趕快來看看吧!

網站字體指南|網站上使用什麼字體、大小最合適?
你有沒有想過,一個超級吸引人的網站背後,需要什麼技巧呢?今天這篇文章會帶你們來看網站字體設計的小技巧,就讓我們一起來探索網頁排版和字體選擇的小秘密,一起來看看如何優化你的網站設計吧!

設計喃喃【華藝數位——島嶼營業中】
本次協助華藝數位製作一個全新的活動網頁。 因應名稱為「島嶼營業中」,客戶也希望我們製作出島嶼意象的設計。 設計的初衷,是希望能製作出一款有趣又美觀的網頁,所以整體的風格,希望能帶給使用者像在玩遊戲一般的使用體驗。

AI 時代的 CMS 選擇:5 個最佳平台
在這個由人工智慧崛起的時代中,選擇一個帶有AI的CMS平台就像是擁有了一個超級助手,今天文章我們會推薦在AI時代中的五個最佳CMS選擇,它們各有厲害的地方,保證讓你愛不釋手!

定義2024科技革命:從生成式AI到AR/VR
2024年的科技領域正以前所未有的速度發展,帶來了許多翻天覆地的創新。這些不僅僅是小小的改進哦,它們正在重塑整個產業,甚至改變我們的日常生活。在這篇文章裡,我們會帶你來看在2024年中很有潛力的五大科技趨勢,看看它們如何共同描繪出一個更令人期待的未來吧!

如何選擇網頁上最適合使用的圖檔格式?-上篇
現今網站上經常使用圖像作為建立網路形象的一環,選對圖檔格式對加強使用者體驗及效能優化起了重要作用,但圖檔格式種類這麼多,要怎麼樣才能選擇最適合的呢?看完這篇文章之後,相信您對於圖檔格式會更加瞭解並能做出更精準的選擇!

網站新手必避開的五大網站地雷!
在數位時代,一個功能齊全、吸引人的網站對企業或是個人來說都是很重要的門面,但是在網站開發過程中,常常會有一些錯誤被忽略,這些錯誤可能會對使用者體驗產生負面影響,在這篇文章中,我們深入探討網站開發中常見的五個錯誤,在開發網站時千萬要注意囉!

從個人到企業:微軟Copilot Pro引領智慧工作新浪潮
微軟最近推出了全新的Copilot Pro與Copilot for Microsoft 365,是微軟針對個人和企業推出的兩款AI智慧工作輔助工具,這也代表了工作方式未來的重大轉變,AI技術會越來越深入地融入日常工作中,這兩個工具也將會漸漸成為全球使用者的AI助手,很興奮對吧!讓我們繼續看下去吧!

提升emoji在網站上的無障礙性-下篇
在現今大家經常使用emoji的狀況下,我們同時要顧及使用者的無障礙體驗!

2024 年不可錯過的五個網頁設計部落格
在這個 AI 崛起的世代,網頁設計總是變化快速,我們得不斷學習、尋找新靈感,才能在網頁設計這行中保持領先.在這裡,我們幫忙整理了 2024 年不可錯過的五個網頁設計部落格,可以幫助我們及時地跟上最新趨勢,就讓我們繼續看下去吧!

設計喃喃【台北醫學大學招生組】

Tldraw AI 白板繪圖工具|只要畫草稿就可以幫你生成現實!
Tldraw 是近期很紅的一個 AI 白板應用程式,讓使用者透過繪製草圖的方式,並用 AI 的"Make It Real" 功能將草圖轉換為真實的網頁應用程式,可以說是程式小白的一大福音,就讓我們繼續看下去他有哪些功能吧!

提升emoji在網站上的無障礙性-上篇
在現今大家經常使用emoji的狀況下,我們同時要顧及使用者的無障礙體驗!

手機拍照就能建模?掃QRcode立即複製!設計家居業有福啦!— AR code object capture
看到喜歡就拍下來!透過分享QRcode,其他人也能透過QRcode就能身臨其境!非常厲害的技術一起讓我們看下去:)

設計喃喃【歐洲經貿網台灣商務中心】
外貿協會是台商與外商連結的第一陣線,初衷是期望藉由網站翻新來迎接未來的新商機,並從視覺設計的巧思展現台灣的專業度來與國際接軌。在合作的過程中最大的挑戰是,需考量到使用者的年齡層與該群眾對於網站的使用習慣,進一步去平衡與調整。

設計喃喃【台北醫學大學 探索我的國際力】
台北醫學大學與我們合作的契機,是被我們官網【版型設計網路開店平台】及【一頁式網站設計】活潑的插畫風格與有趣的網頁互動效果所吸引。 「你的氣質裡,藏著你曾讀過的書、走過的路、愛過的人」,搭上飛機、越過海峽、在異國寄出的明信片,每一次旅行都會體驗不同的風景與故事,故事多了,你的人生就會變成一本讀不完的書。根據國際力的主題,以城市做背景並將按鈕設計成地標符號,呈現一個令人嚮往的都會生活與國際感。 為了增加互動感,我們將按鈕延伸至畫面中的人群、車輛、舞台,並透過增加畫面細節及調整物件色調的和諧度,去營造整體的氛圍感。此外,還加入了北醫校園的特色建築作為亮點彩蛋。

設計喃喃【品田牧場】
王品旗下許多品牌隨著時代變遷,一步一腳印地堆疊形象實力與評價,品田牧場是陪伴我們成長歲月不可或缺的記憶。感謝讓樂活擔任製作網站的重任,從「心」的感受出發,讓我們在原有的品牌規範下,注入嶄新風采。
Figma六大精選常用icon外掛推薦
不用跳出視窗去網頁搜尋,Figma外掛就是這麼方便!設計網頁時,icon是相當重要的環節,icon要一次找到整體感一致也有些難度,今日推薦的六大精選Figma icon外掛,期望你們也能在其中找到知音!
-cover.png)
2024年網站設計趨勢重點(下篇)
延續中篇的設計趨勢重點,共有七個重點與大家分享,和我們一起抓住2024網頁設計趨勢吧!

設計喃喃【台東縣原住民語認證申請】
臺東縣政府為了推廣當地原住民勤學族語,獎勵設籍臺東縣縣民取得原住民族語言能力認證,透過申請相關族語獎勵學金,鼓勵民眾開口說族語,共同響應族語復振、帶動族語風氣。視覺中融合當地原住民文化元素,透過圖文方式,生動活潑的呈現原住民傳統文化。 此為優化後的版本。

Search Central Live Taipei 2023首次在台灣舉辦,一起來探索Google搜尋和SEO吧!
要怎麼讓網站被更多人看見?讓Google員工及專家來教你!
-cover-01.jpg)
一頁式網頁設計要點:如故事性般的敘述(一)
在搜尋打「一頁式」,後續接連詞可能前面順位會有「詐騙」,但只要來源清楚、動線明確,消費者若有疑慮,檢視與查證肯定也沒問題!來看看如何提高你的轉換率!
」干擾你!-cover.jpg)
網站速度像烏龜?快來檢視是不是「快取(Cache)」干擾你!
每當遇到網站問題,普遍常常會遇到的那就是更新了網站,網站前台沒有任何改變,重新開啟網頁也。那有很大的可能就是此篇要說的「快取」所造成的,一起來看看快取造成的影響有什麼吧!
-cover.jpg)
2024年網站設計趨勢重點(中篇)
上篇著重於網頁趨勢的功能面,此篇著重於網頁「設計」的重點,共有七個重點與大家分享,和我們一起抓住2024網頁設計趨勢吧!

【設計師必備】免費商用日文字體網站推薦
字體可以說是設計師的衣食父母也是一門學問,一套字體價格並不便宜,而有免費的出現,對於普遍設計師是很大的幫助,在有限的資源下做出達到雙方心中的標準,字體也佔了一部份力量。這麼多種字體我們都能在生活中發現他們的存在,樂活十種精選「日文字體」中文也能使用!一起往下看!

設計喃喃【合勤投控 永續發展】
合勤集團的ESG網頁重新設計。 為響應環保節能,企業紛紛跟進永續發展的轉型。 我們將原本繁瑣的表格及圖表資訊統整、美化,讓使用者更加方便且清楚的閱覽整體網站。透過部分頁面的互動設計,更加優化使用者體驗。

「文字單位」的奧妙
有經手報告、設計、印刷的朋友,你一定調整過文字大小,平面設計與前端所顧慮的文字單位不一樣,此篇要來分享經歷網頁設計一定會疑惑的「文字單位」。

2023年備受矚目「台灣設計展」就在新北!你我同圈人?O起來就知道!
設計是生生不息的力量,從前推動至今的台灣設計展,你看過了嗎?

全能導師:Google 25歲生日快樂!
讓我們一起為全球的好朋友:Google舉杯歡慶,今天是偉大的誕生日!你我皆知的Google產品不只搜尋引擎,Google雲端、Google信箱、Google翻譯你絕對不陌生!讓我們一起看下去今天生日怎麼慶生的吧:)

WordPress強大的頁面編輯器之一:Elementor!
WordPress是全球熱門架站的開源平台,而本文要介紹的Elementor編輯器也已經相當成熟,如果你還沒嘗試過,請務必玩玩看!

風格太多都想要?不走冤枉路!Wordpress版型看這裡!
完全理解你的心情,所以才有這篇的產生(笑),不管是設計師或是個人,都有靈感停滯或是多到滿出來的時候,但找了三天三夜才發現平台有限制可能辦不到?為了簡化,不走冤望路,直接找Wordpress版型來參考,再去延伸更改設計,是不是簡單多了呢?至少不是從零開始後發現有所限制要修改更多,話不多說跟我看下去!

2024年網站設計趨勢重點(上篇)
技術正以光速般地前進,也有許多新的概念,恍然間就快跟不上了;創新想法能為設計帶來新趨勢,加上人工智慧的出現,未來會越來越普及化,就看大家如何應用了。

【設計師有福啦!】超實用免費AI圖像生成工具看這邊!
設計師在籌備期是特別地漫長,從訂定風格後,抓對關鍵字去找尋符合內心與客戶之間平衡的設計元素參考,內化後還需要做出不同的樣貌提供好幾版,而AI的誕生能促使我們工作效率提升,只好麻煩他們一下囉!(笑)

GA4排除內部流量,你完成了嗎?
流量影響數據,若每天你都有習慣瀏覽公司官網的話,那你必須做我們接下來要介紹的步驟!沒有排除則會影響優化方向,細節的數字也變得不一樣。

Figma開發模式不好上手?超好用外掛這邊看!
今年Figma重大改版後,開發模式大家用得還習慣嗎?若以前還不會使用figma的工程師們,可以試著練習看Figma的設計稿,而這篇文章絕對對你有幫助!

通用GA轉GA4,你還習慣嗎?八大差異一次看
通用GA轉GA4是行銷人跳出舒適圈的一環,即使有好有壞,在銜接上肯定會燒腦的,但只要知道GA4的升級功能!或許跳出舒適圈,就是行銷人前進的一大步!

淺顯易懂的Wordpress架站好處分享!
國外已相當成熟的WordPress,在台灣也相當多擁護者!全球風靡的網頁製作平台在這麼多競爭者之下,名列前茅一定有它的原因,一起來聊聊用WordPress架站的好處吧!

messenger最終併回facebook之潛在疑問
幾日前Meta宣布針對Android裝置將停止messenger之手機簡訊功能,並也取消可在apple watch直接回覆的功能。而Meta宣布未來會讓Messenger合併回facebook,不再是區分為兩個app。

解除迷思!離開率高不等同網站不吸睛!
上次提到的跳出率(Bounce rate)不知道大家還有沒有印象呢?會依據網站類型而跳出率有所不同,但跳出率低也代表網站體驗優良!而離開率卻不是高就代表不好!來看看差異在哪裡!
七大精選免費icon網站
icon可以說是文字簡化的靈魂,有時無需文字,透過圖樣就能理解想傳達之含義!而icon近年來許多也開始提供免費下載,有的需要標注來源出處,請大家有看到務必遵守,也代表對於創作者的一份尊重喔!

架設網站的三種方式報你知!
啊~好想做網站呀(吶喊),但我該從何處開始呢?依據個人需求,剖析本篇文章所提供的方法哪種更合適自己,每種方式各有利弊,思考完畢就可以動手去做囉!事不宜遲讓我們看下去吧!

3大精選RWD預覽工具,工程師必看!
網頁出現問題,除了排除基本bug,而最理想的狀態是擁有全部裝置來進行測試(誤),但其實不只工程師需要,PM、設計師其實都可以瞭解看看,尤其當你是客戶想確認自己的網頁是否有被製作到RWD?就可以使用這些工具!而工程師除了網頁的開發人員工具以外,我們還能如何預覽網頁呢?

弱點掃描是什麼?
網站不只注重視覺、功能,資安問題也相當重要!像是在網站上刷卡個資被紀錄,日後卻發現惡意事件頻傳、資安漏洞無法即時修補等,這是一件很可怕的事情,而最簡單的第一步驟是:弱點掃描,那弱點掃描又是什麼呢?一起看下去吧!

必讀指南:點陣V.S向量的差別?常用圖檔格式種類分析
不知道任何圖檔格式沒關係!但在人生中一定看過或聽過JPG!而當聽到把點陣圖改成向量圖放大到最大時,設計師第一反應一定是:為何不早說....究竟點陣圖跟向量圖差在哪裡呢?JPG又是哪一類別呢?話不多說立刻看下去!

Pop-up好惱人?如何選擇合適的一次告訴你!
你一定按過無數次的叉叉,有時候關不了彈出視窗,乾脆整個網頁都關掉,甚至懷疑自己一開始進入這個網頁為的是什麼!這就是Pop-up彈出視窗的可怕性 (笑),但還沒仔細了解前,先別把它排除在外,一起快速認識一下吧!

教育與美學的結合:啟迪視野、突破傳統
美的事物人人喜愛,在求學中開拓更多領域,美感與品味一起提升,在生活中展現不同素養,而你要知道的是:設計無所不在!

所謂包裝的力量與真實的重量
如果我們人是一種商品,那外殼的保護色包裝你會選擇什麼樣的材質模樣呢?

UI / UX原來不一樣?成功的網站原來他們缺一不可!
近年來許多人將UI / UX設計師列為轉職的目標,而人才需求也持續擴大,但究竟他們在做什麼?為何如此之快的盛行起來呢?一起看下去吧!
 -cover.png)
網頁色彩要用哪一種色碼?你聽過HEX、CMYK、RGB嗎?(附推薦三種顏色小工具!)
在有彩世界裡,我們用各種形容詞來比擬顏色,而在不同領域裡,也有專屬數字代表顏色,我們稱之為色碼,來側面了解顏色之間的小密語吧!

為什麼網頁跟設計稿不一樣!是跑版嗎?論響應式的重要性
人人手握一台手機已是現今社會普遍現象,使用者體驗更是網頁產業優先掌握與不斷優化的課題,那所謂的響應式是什麼呢?一起快速了解一下吧!

一頁式網頁是詐騙?三步驟檢視,守住血汗錢!
現今行銷手法百百種,一頁式普遍印象較為劣勢,但不得不說近年來也相當多消費者受騙,政府也積極在推廣相關知識,但究竟該如何分辨與否以及一頁式究竟是什麼?讓我們快速進入主題!

網頁設計好懊惱?2023年6大精選網站推薦!
不管是網頁設計師或正在火力全開地籌備品牌官網,總需要靈感激盪火花,而從哪裡可以找到很多網頁的排版參考呢?小編準備好6個讓你配三餐都看不完!(笑)

6大重點中多少?跟高壓跳出率說掰掰!
跳出率(Bounce rate)常常與離開率(Exit rate)搞混,他們是網站指標的其中一份子,本篇會著重於跳出率與如何檢視網站跳出率的方法,讓我們繼續接著往下看!

還在用PS做網頁嗎?快來試試Figma!青春一去不復返
sketch、zeplin等工具對於介面設計的朋友們肯定心有戚戚焉,不過從2019 UI設計工具調查中,Figma以進入業界前三名之姿,讓大家更注意到它不容忽視!而不斷在優化的Figma,用過的人都愛不釋手,讓我們速速進入主題吧!

設計喃喃【Foluck】
Foluck是一個具有童心與創新的活潑企業,原創玩具並外銷世界。其非常重視手繪呈現,所以在一開始的版本加入大量的手繪元素,其中包括他們設計玩具時的手稿。設計發想是把流程圖像化,以工廠的方式來呈現與Foluck合作的流程,搭配趣味的插畫表現,並以步驟進行視覺引導,直觀的讓合作廠商感受流暢與專業的服務。

透過SEO提高網站流量!SEO讓你的網站更受歡迎的秘密
SEO是一種技術和策略,通過優化你的網站和內容,使其在搜索引擎中排名更高,從而提高你的網站流量和曝光度。若能夠有效的規劃網站SEO,便能提高網站的自然搜尋量,使網站排名靠前,你的網站就有更多的機會被訪問和使用。
虛擬主機、實體主機傻傻分不清?虛擬主機大解密!
為什麼網頁公司告訴我架設網站一定需要一台主機?虛擬主機又是什麼?相信許多人對主機的印象都停留在實體主機,今天就帶大家來一探究竟何謂「虛擬主機」

為什麼我要架設網站?架設網站必看的五大關鍵要素!
「我為什麼會需要架設網站呢?」這個問題許多創業家、想轉型電商的老闆有的疑惑。許多人想要架設出一套有質感的網站,卻很少有人真的知道為什麼你會需要架設網站呢?

設計喃喃【孩想玩】
為客戶打造兒童活動/親子休閒資訊網站,充滿挑戰,從視覺設計、網頁排版到後台,腦力激盪、嘗試更新、、、等等努力後,吸引家長省時省力瀏覽使用的休閒資訊網,大功告成!

設計喃喃【客立可CLICK!】
「CLICK!客立可」是一個新創立的品牌,源自中山區四十五年的水電老品牌「茂忠企業」。本次協助茂忠企業將新創的品牌製作全新的電商網站,將品項豐富的商品們分門別類,讓使用者在使用上更為方便直覺。

設計喃喃【高雄科技大學永續發展處】
我們為高雄科技大學的永續發展處重新設計了新的形象網站,在設計的版面上我們融合了各樣永續的自然插畫元素在首頁上,並強調專業與核心理念,以按鈕的方式做切換,搭配形象感的圖片,傳達學校為永續努力的付出與社會貢獻,達到永續的價值。當然每個提案都有很多的過程,以下就是第一次提案的時候得ABC版本!一開始的方向跟角度會先設定比較寬廣讓客戶去做選擇。

設計喃喃【阿波羅】
阿波羅致力於廣大的男性福祉,用最專業與科學的方法替需要幫助的人們建立健康和信心。我們運用視覺品牌要素,協助處理視覺化的商品顯示與優化表單等顯示方式。讓整體網站資訊清晰簡潔有力。